ペライチ見るだけマニュアル【お客様の声(2列)+ボーダー】の最適画像サイズ
.png)
こんにちは。
ペライチ初心者向けの見るだけで分かるビジュアルなマニュアルを目指しています。
今日はペライチユーザのためのブロックサンプル【文章+画像(複数)→お客様の声(2列)+ボーダー】ブロックのキレイなページの作り方を紹介します。
ペライチ見るだけマニュアル【お客様の声(2列)+ボーダー】の最適画像サイズはこれ
ペライチは無料でアカウント登録を作れます。
とにかく作ってみましょう。
気軽に始められます。まだの人は、下記からどうぞ。
皆さん、せっかく時間をかけてページを作成するのですから、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり、仕上がったページは自分でも「う~ん」今一つとなりがちです。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識して作成をしていけば、キレイなページに仕上がります。
毎日、代表的なペライチのブロックの画像の使い方をご紹介しております。
今回は「お客様の声(2列)+ボーダー」ブロックです。

お客様の声ブロックはボーダー付き(このブロック)とボーダー無しがあります。
ボーダー付きは、コメント文章に加え画像横にコメントのタイトルをボーダー内に記述でき、メリハリを持たせることができます。
PCとスマホでは見え方が異なる
PCでの見え方
400×400正方形画像
ボーダー左の画像は、画像サイズにより、画像部分の円の形が自動整形されます。正方形画像を使うと円形になります。横長もしくは縦長の画像を使うと楕円形になります。
コメントブロックはPCでは2列、スマホでは1列で表示されます。
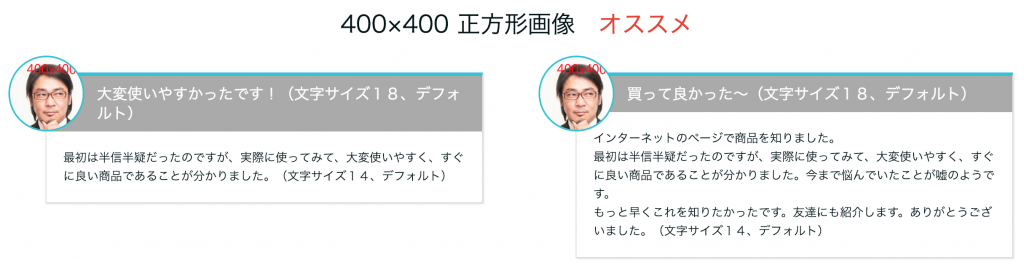
正方形画像、ボーダー文字サイズ16(デフォルト)、コメント文字サイズ14(デフォルト)がオススメです。

400×400正方形画像 3ブロック 文字サイズ14
PCでは、ブロック数が3個以上の場合でも、コメント行数に関わらず、上辺を合わせてキレイに整列されます。
ボーダー内コメント、コメントの文字サイズが変更できます(プレミアムプラン以上)。
下記はいずれも文字サイズ14の例です。
ちょっと文字が小さいようです。

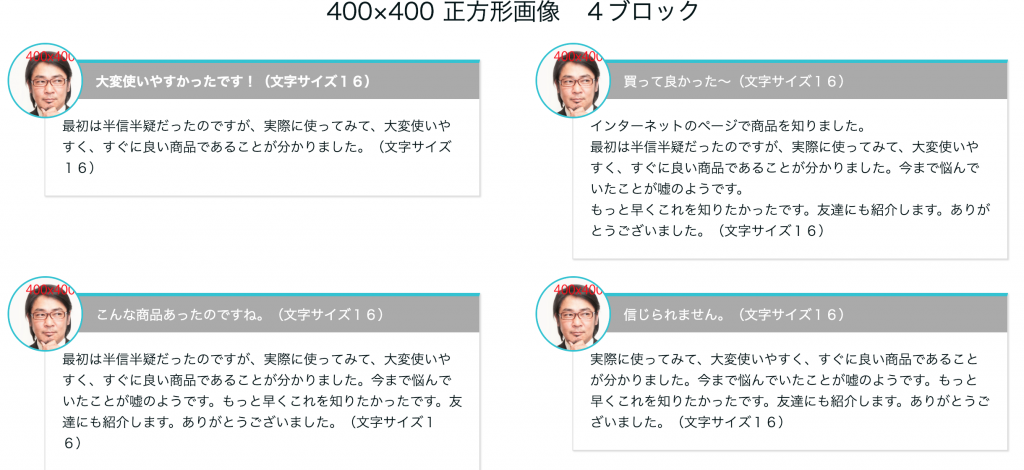
400×400正方形画像 3ブロック 文字サイズ16
4ブロックです。
文字サイズは16です。

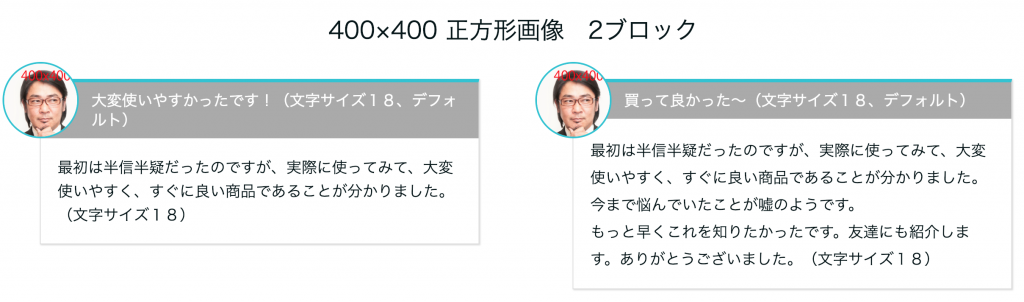
400×400正方形画像 文字サイズ18
文字サイズ18です。
ちょっと大きすぎるようです。

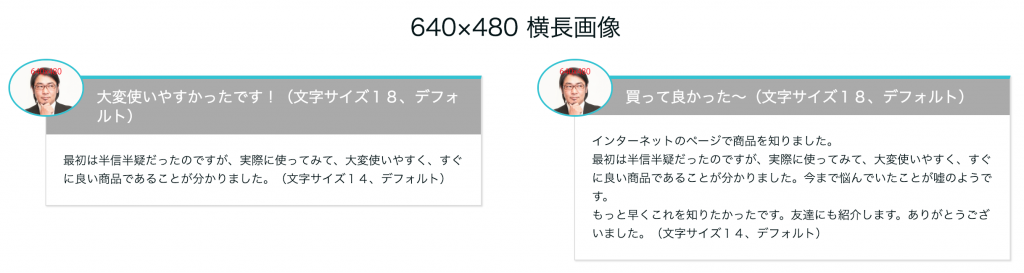
640×480 横長画像
画像に640×480の横長画像を使用しました。画像が楕円形になります。

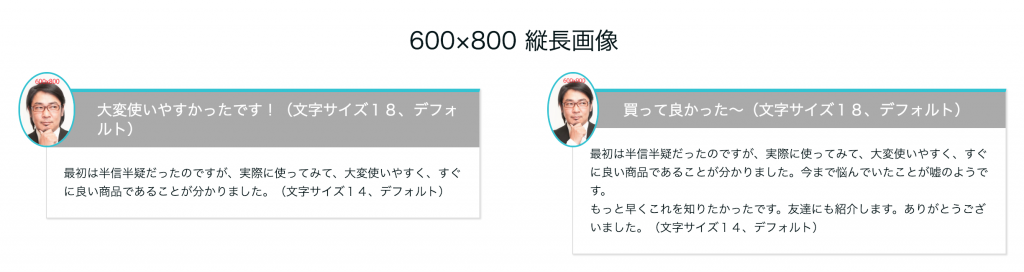
600×800 縦長画像
画像に600×800の縦長画像を使用しました。これも、画像が楕円形になります。

スマホでの見え方
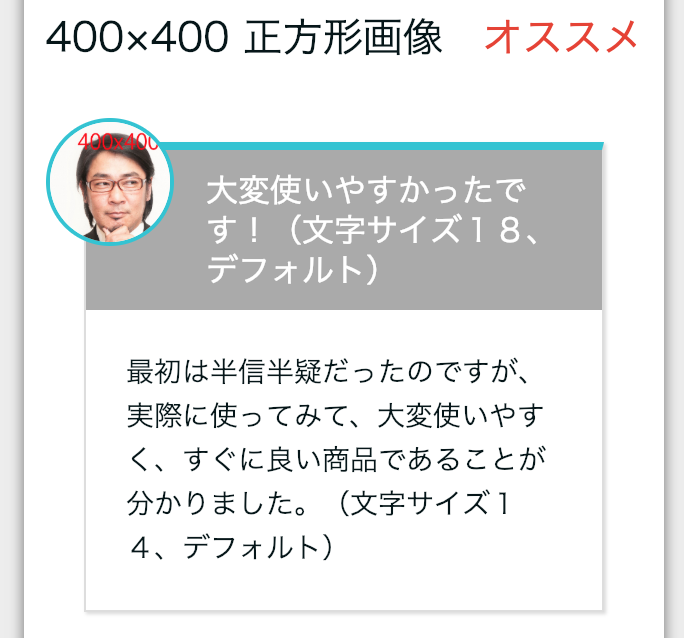
400×400正方形画像
PCと同様にスマホでも、正方形画像、ボーダー文字サイズ16(デフォルト)、コメント文字サイズ14(デフォルト)がお薦めです。

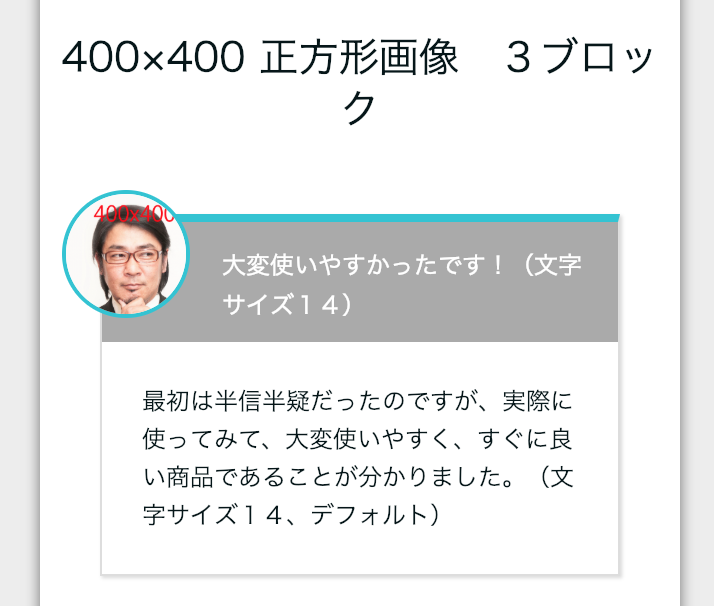
400×400正方形画像 文字サイズ14
ボーダー内タイトルの文字サイズ14はちょっと小さいようです。

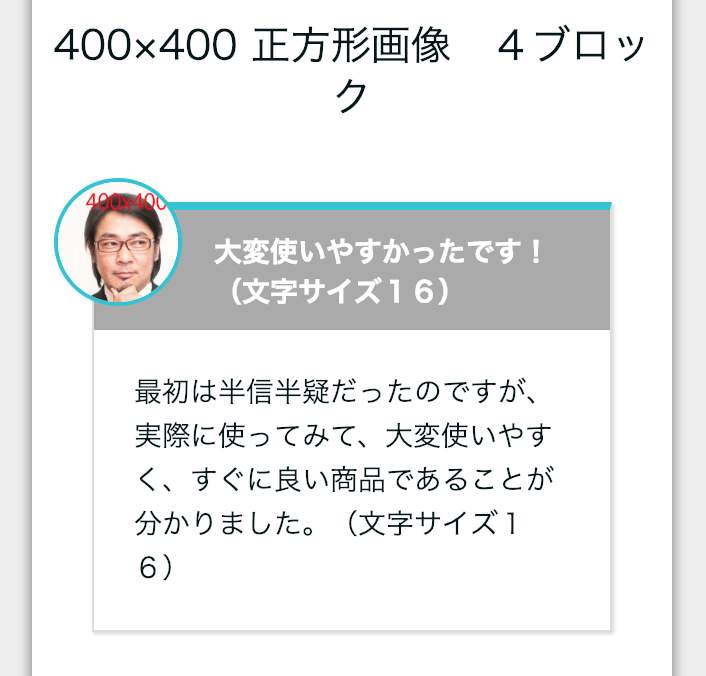
400×400正方形画像 文字サイズ16
ボーダー内タイトルの文字サイズ14はちょっと小さいようです。

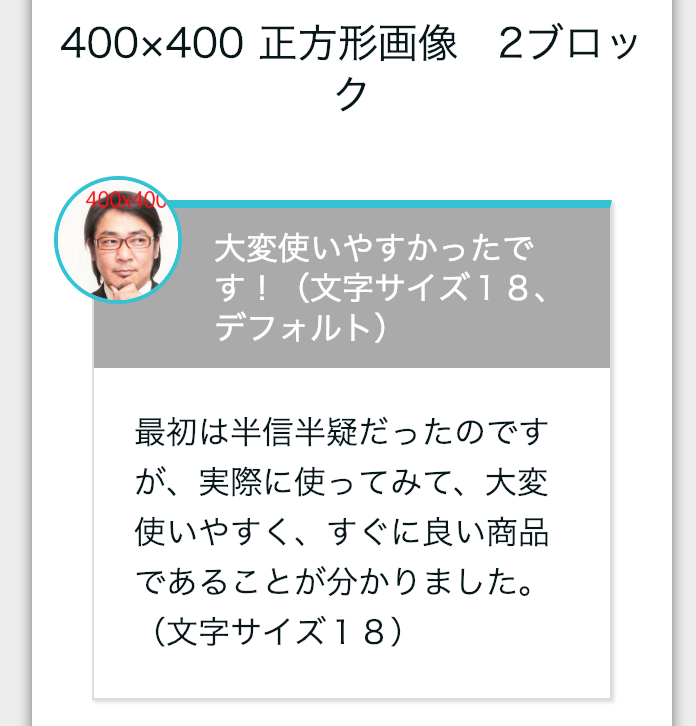
400×400正方形画像 文字サイズ18
ボーダー内タイトルの文字サイズ18はちょうどいいですが、コメント文章の文字サイズ18ちょっと大きいようです。

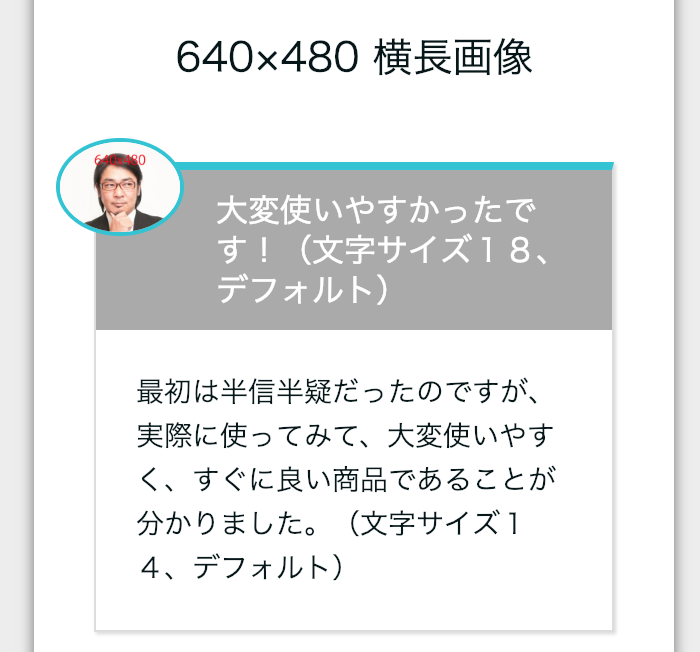
640×480 横長画像
横長画像は楕円形になります。画像はちょっと小さくなります。

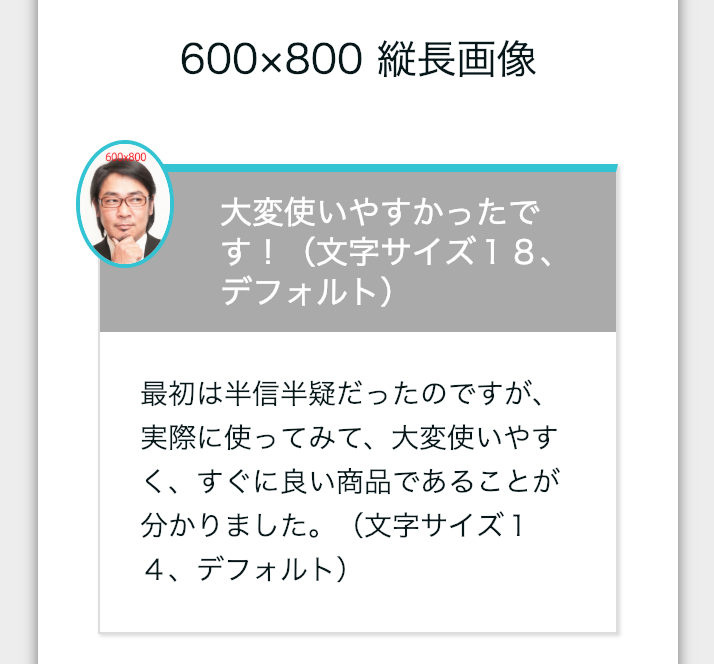
640×480 横長画像
縦長画像も楕円形になります。

まとめ
「お客様の声(2列)+ボーダー」ブロックで複数の画像サイズ、文字サイズを検討しました。
私は、正方形画像、ボーダー文字サイズ16(デフォルト)、コメント文字サイズ14(デフォルト)がオススメです。
プレミアムプラン以上の方は文字サイズを変更できますが、このブロックではデフォルトで十分で変更の必要はありません。
「お客様の声」はLP(ランディングページ)などのWeb集客では重要なファクターです。
スマートに載せたいものですね。
下はペライチで作成した実際のサンプル画面です。見るだけで分かるように画像サイズ別にサンプルを掲載してます。
画像をクリックすると、サンプル画面に飛びます。

ここまで、お読みいただきありがとうございました。
コメント等いただけると幸いです。
-1-300x300.png)
-300x300.png)