ペライチユーザのためのブロックサンプル【文章+画像】→左右寄せ(背景ブロックあり)
こんにちは。
ペライチ茨城県認定サポーターの江原です。
ペライチは簡単ですが、適当に作るよりも画像サイズなどもきちんと検討すれば、整ったきれいなページが出来上がります。
今回は文章+画像ブッロクのうち左右寄せ(背景ブロックあり)について解説します。
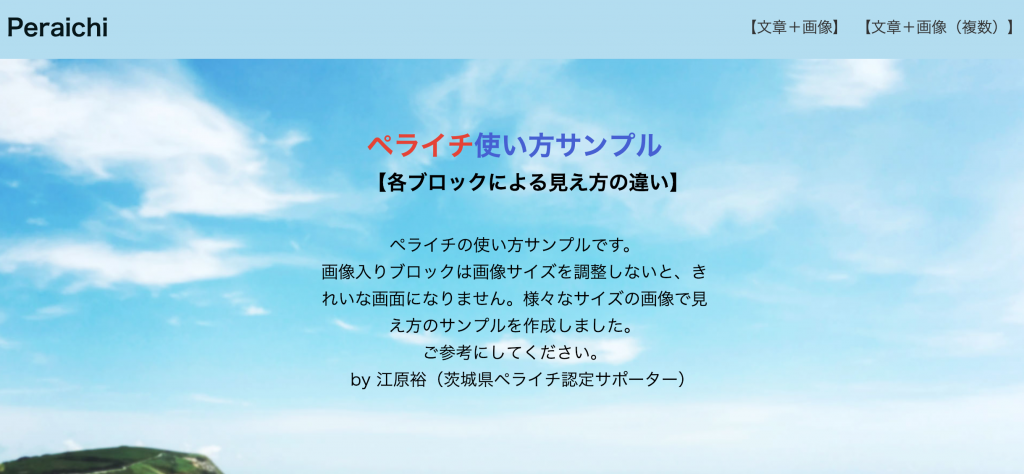
実際のサンプルページを作っています。リンクを貼っておきますので、良かったら見てください。

文章+画像→左右寄せ(背景画像あり)
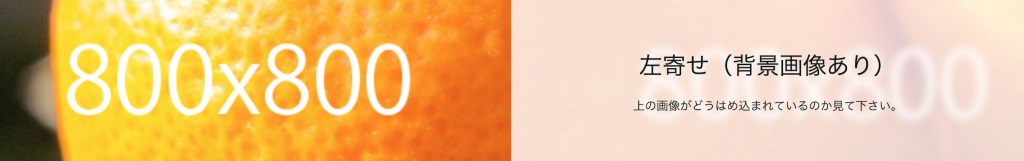
今回は文章+画像ブロックのうち、左右寄せ(背景画像あり)を説明します。
この画像が、左右寄せ(背景画像あり)の背景に使用した場合どのように表示されるのか見てください。
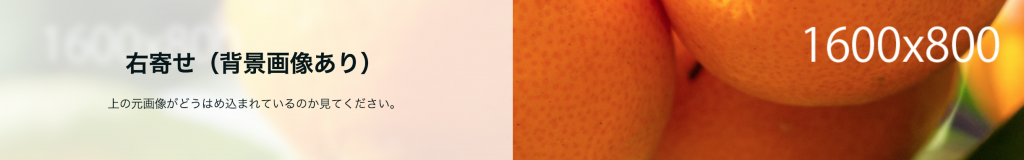
タイトル+文章+ボタンあり
これが元の画像です。
右側の文章エリアの高さ分、左の画像が中心高さから切り出されます。画像は横幅をページに合うように配置され、右側の文字とボタン構成により高さが決まります。


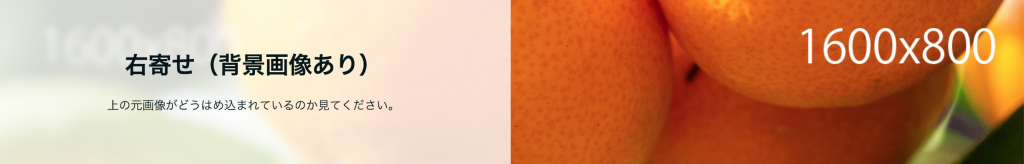
タイトルのみ(ボタンなし)
ボタンがない場合は残ったテキスト高さに合わせて画像が切り取られます。




まとめ
今回は左右寄せ(背景画像あり)の場合を見比べてみました。
左右寄せ(背景画像あり)は背景に使用される画像の横幅はそのままで、タイトル、テキスト、ボタンに合わせて高さが決まります。
タイトルにのみでは高さがだいぶ狭くなります。
ここまでお読みいただきありがとうございました。