ペライチ見るだけマニュアル【上画像】の最適画像サイズ
-100.jpg)
こんにちは。
ペライチ初心者向けの見るだけで分かるビジュアルなマニュアルを目指しています。
今日はペライチユーザのためのブロックサンプル【文章+画像→上画像】ブロックのキレイなページの作り方を紹介します。
ペライチ【上画像】の最適画像サイズ
ペライチは無料でアカウント登録を作れます。とにかく作ってみましょう。
まだの人は、下記からどうぞ。
皆さん、せっかく時間をかけてページを作成するのですから、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり、仕上がったページは自分でも「う~ん」今一つとなりがちです。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識して作成をしていけば、キレイなページに仕上がります。
毎日、代表的なペライチのブロックの画像の使い方をご紹介しております。
今回は「上画像」ブロックです。

「上画像」ブロックは画像+文章+ボタンがセットになっているブロックです。
ペライチの代表的なブロックなので、使ったことがある人は多いと思います。
詳細は下の実際の画面例を見てもらえば分かりますが、700×300画像に2行程度の文章が一番バランスがよくオススメです。
それでは詳細です。
PCとスマホで見え方は異なる
「上画像」ブロックは画像が整形されず、サイズのまま表示されます。画像サイズにより見え方が決まります。
PCに最適な画像サイズ
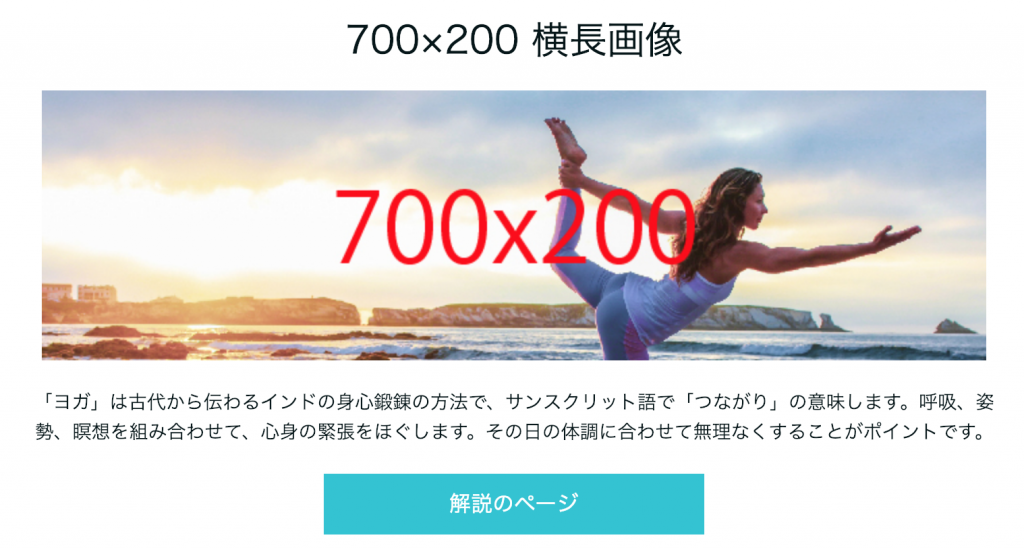
700×200 横長画像
横700pxで、ほぼ画面横一杯になります。高さが200pxだとバーナーのようになります。

700×300 横長画像(オススメ)
画像と文章のバランスが最適です。スマホ表示も含めてオススメの画像サイズです。

640×350 横長画像
640pxでは左右の余白が大きくなります。文章よりも画像のインパクトが強くなります。

640×480 横長画像

800×600 横長画像

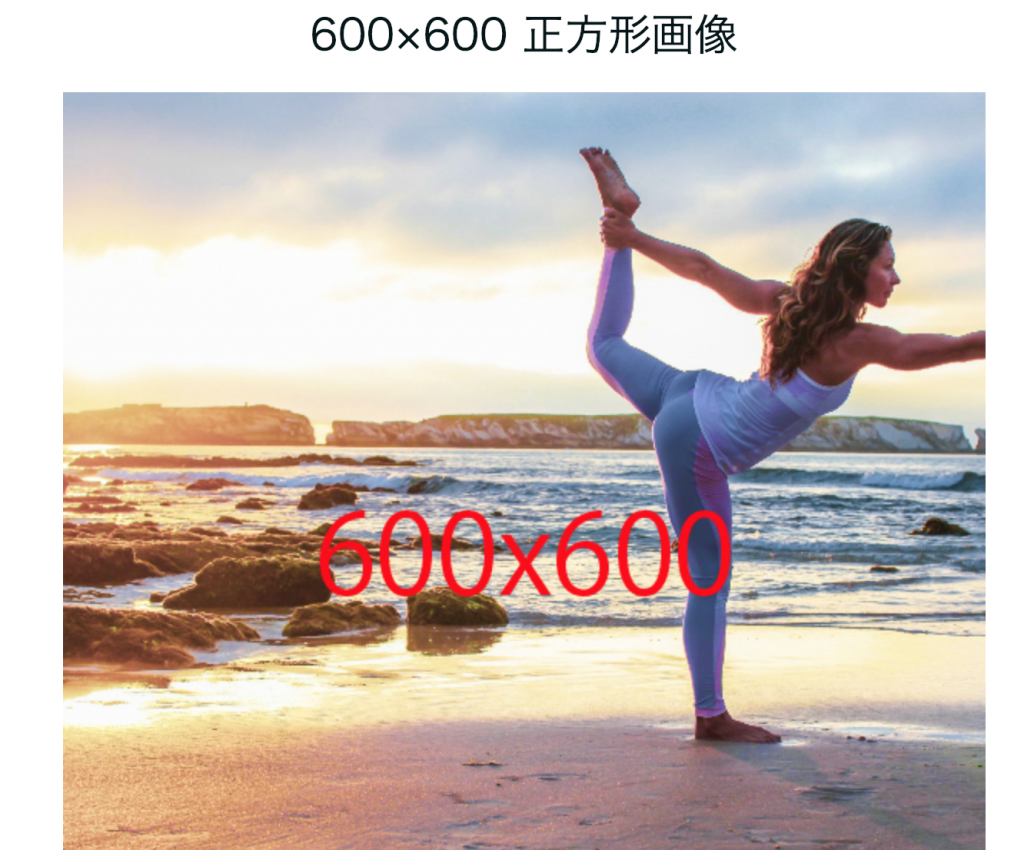
600×600 正方形画像

スマホでの見え方
スマホでは画像の横幅が固定されます。
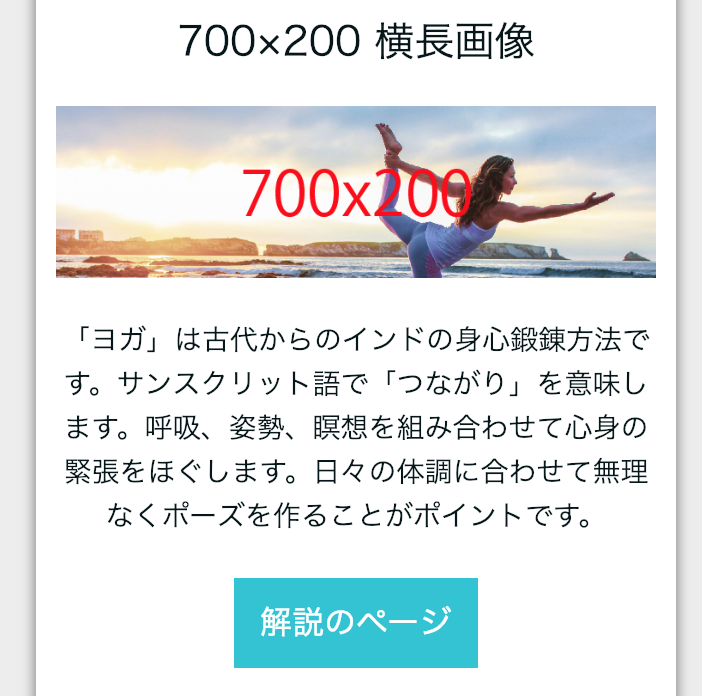
700×200 横長画像
PCよりも画像に対して文章のエリアが大きくなります。文章を読んでもらいたい時に使いたいサイズです。

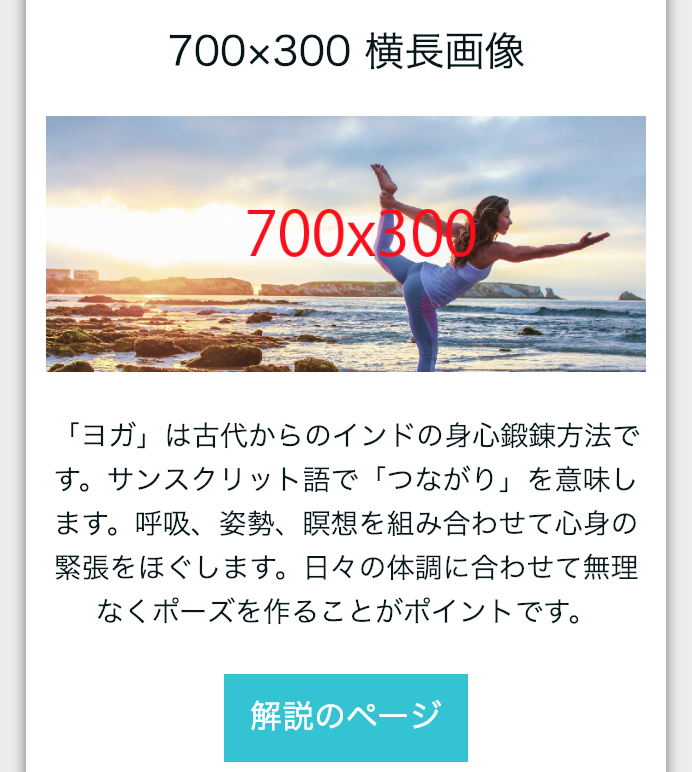
700×300 横長画像(オススメ)
画像と文章の絶妙なバランスです。PC表示含めてオススメの画像サイズです。

640×350 横長画像

640×480 横長画像
画像サイズが大きくなります。

800×600 横長画像

600×600 正方形画像

まとめ
【文章+画像→上画像】ブロックで色々な画像サイズを使ってページを作りました。
700×300画像に2行程度の文章が一番バランスがよくオススメです。
もちろん、画像を強調したい、文章をもっと長くしたいといった場合は、他のサズもOKです。
下はペライチで作成した実際のサンプル画面です。見るだけで分かるように画像サイズ別にサンプルを掲載してます。
PCやスマホで見てください。

ここまでお読みいただきありがとうございました。
-1-300x300.png)
-300x300.png)