ペライチ見るだけマニュアル【ポイント(下画像)】ブロックの最適画像サイズ
-1.png)
こんにちは。
初心者向けの「ペライチ見るだけマニュアル」で各ブロックの最適画像サイズをシリーズで紹介しています。
今日はペライチユーザのためのブロックサンプル【文章+画像→ポイント(下画像)】ブロックのキレイなページの作り方を紹介します。
ペライチは無料でアカウント登録を作れます。
とにかく作ってみましょう。
気軽に始められます。まだの人は、下記からどうぞ。
皆さん、せっかく時間をかけてページを作成するのですから、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり、仕上がったページは自分でも「う~ん」今一つとなりがちです。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識して作成をしていけば、キレイなページに仕上がります。
毎日、代表的なペライチのブロックの画像の使い方をご紹介しております。
今回は「ポイント(下画像)」ブロックです。

このブロックは商品やサービスの売りを画像付きで紹介するブロックです。
PCやタブレットで見たとき、画像の上部の一部がポイントを紹介する文章の一部に重なるのが特徴です。
PCとスマホで見え方が異なる
PCでの見え方
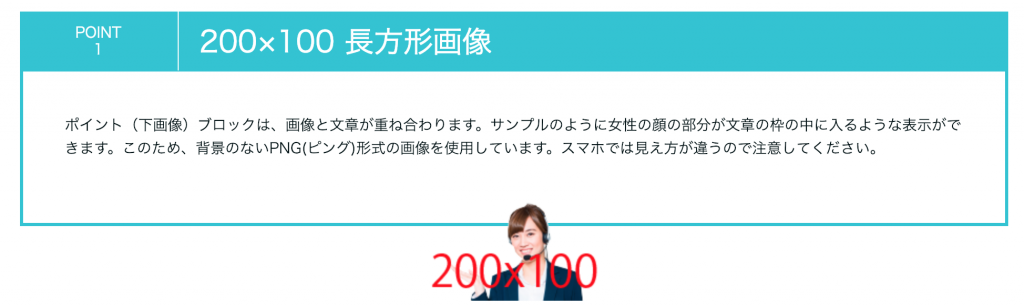
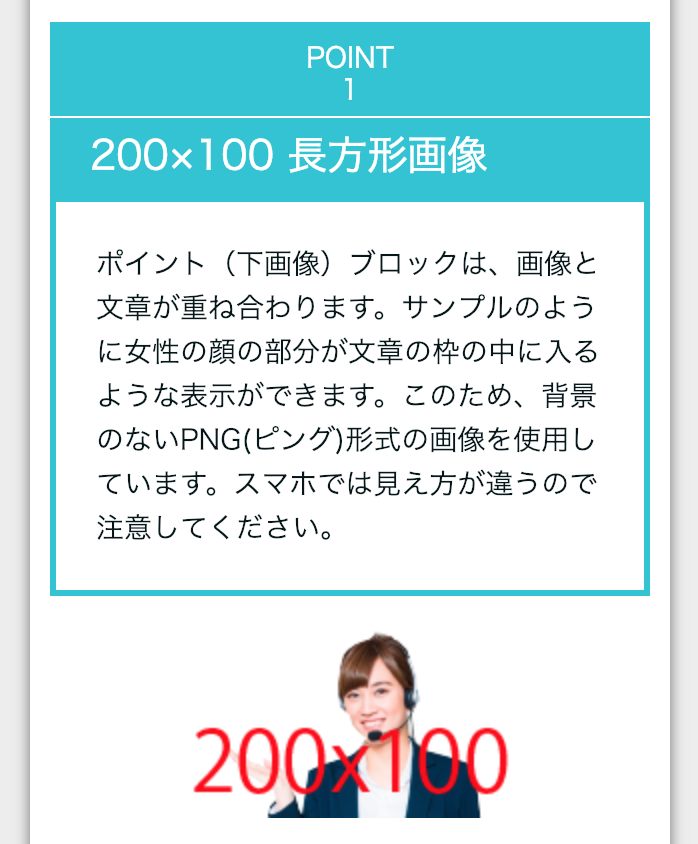
200×100 長方形画像
200×100の長方形画像です。
ちょっと小さすぎるようです。
画像はPNG(Portable Network Graphics)形式の物を使用しています。PNGが背景が透過になるため、下記例では女性の頭の部分のみが文章枠の中に入っています。

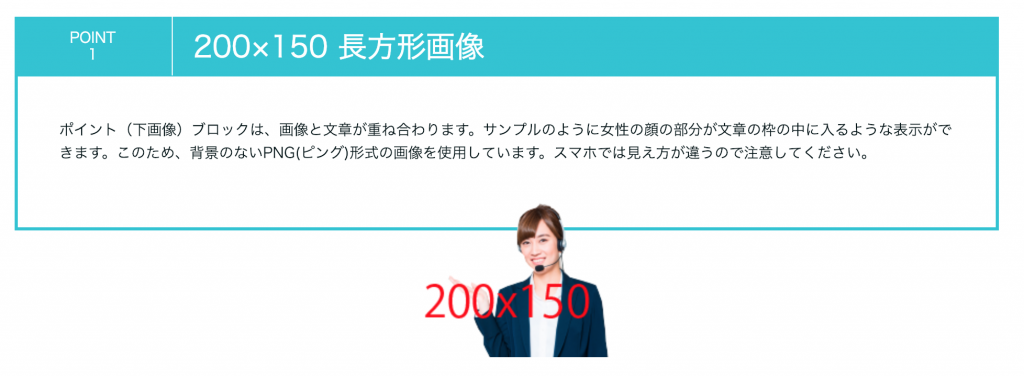
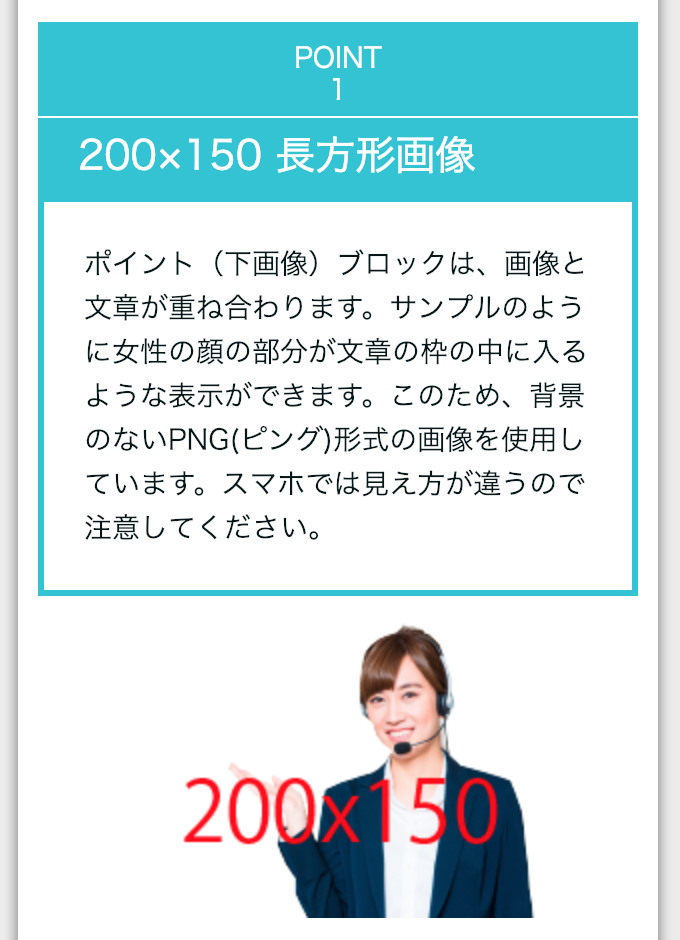
200×150 長方形画像
200×150の長方形画像です。

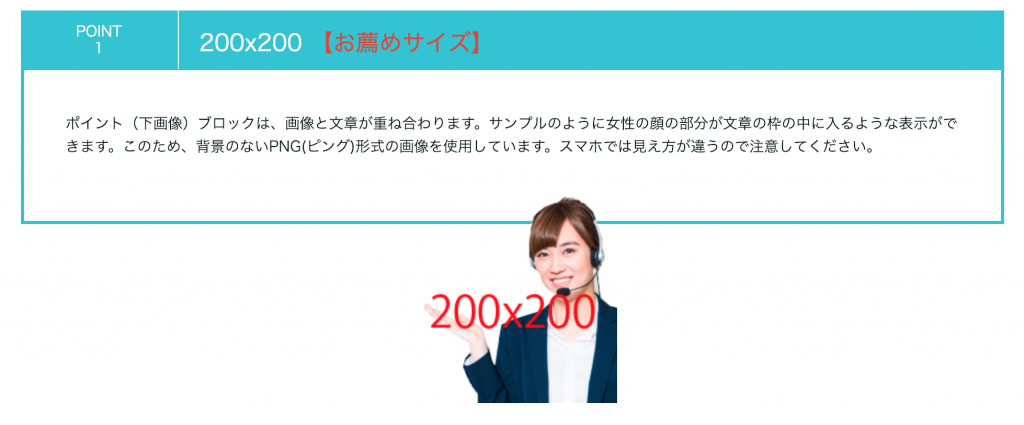
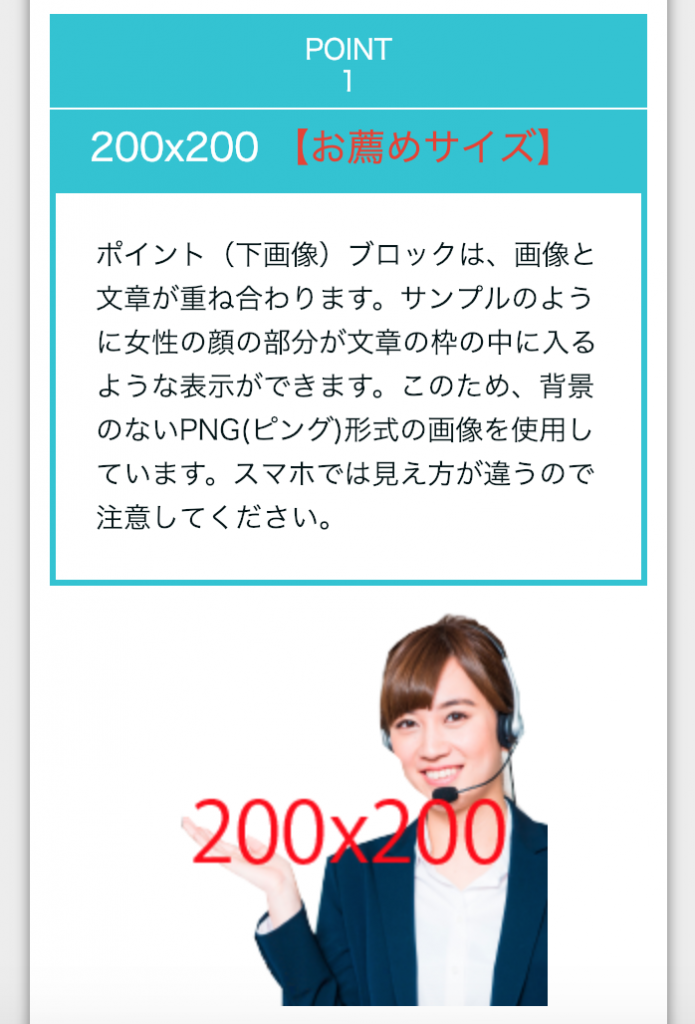
200×200 正方形画像 【お薦め】
200×200の正方形画像です。
文字と画像サイズのバランスが最適なのでお薦めです。スマホでもバランスが良いです。

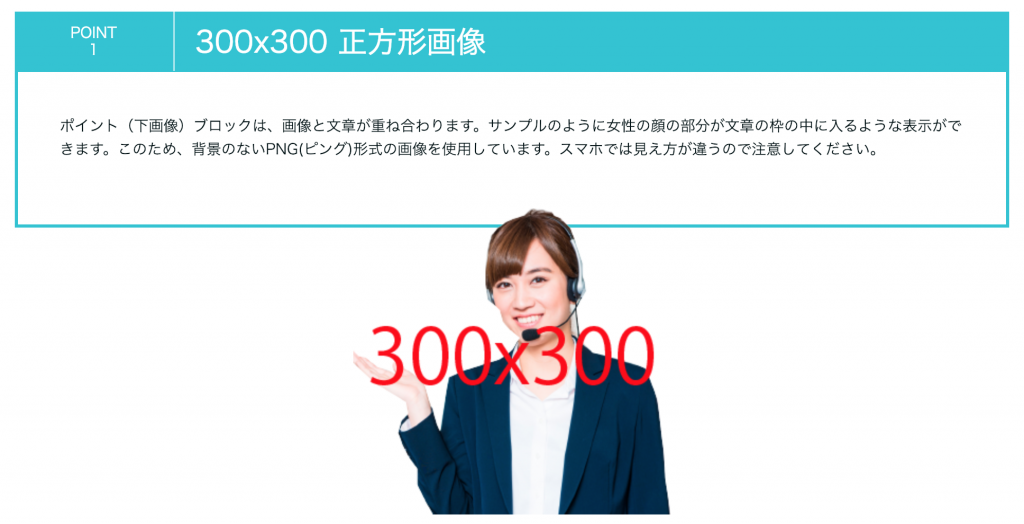
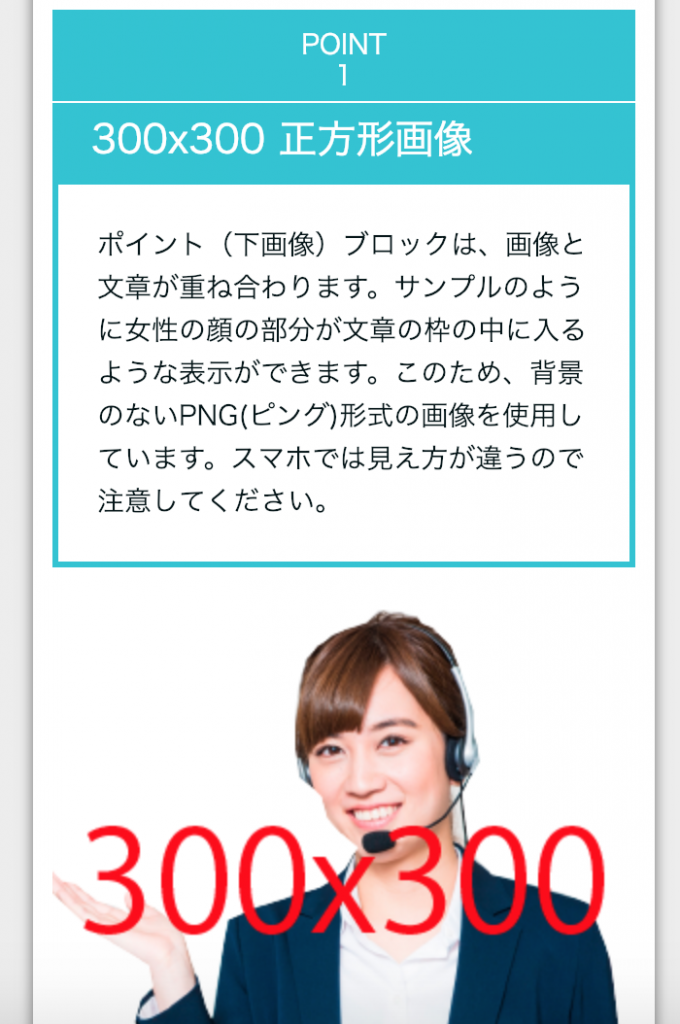
300×300 正方形画像
画像が大きくなり過ぎます。

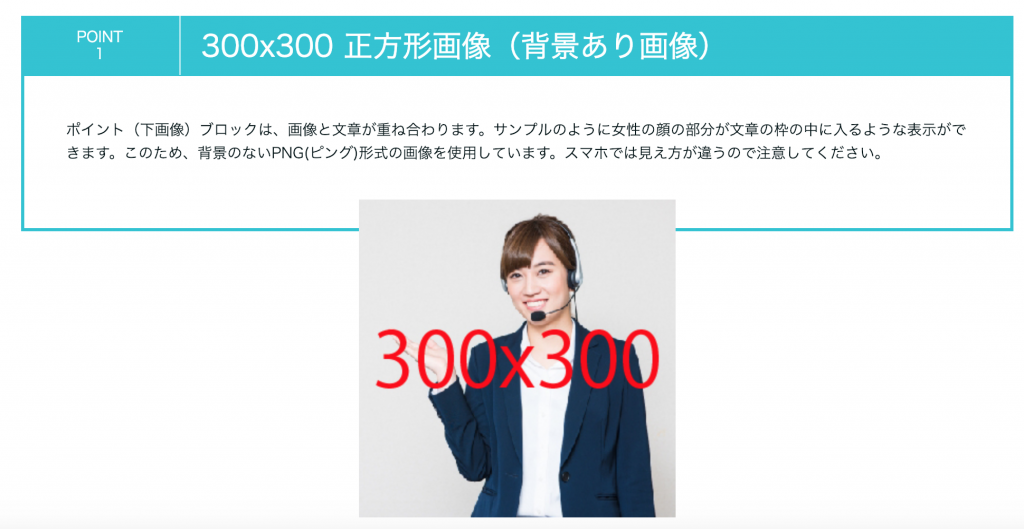
300×300 正方形画像 (背景あり画像)
画像はJPG(Joint Photographic Experts Group)形式を使用しています。
せっかく画像と文章枠が重なっていますが、女性の背景部分も重なっているため、ちょっと今ひとつです。

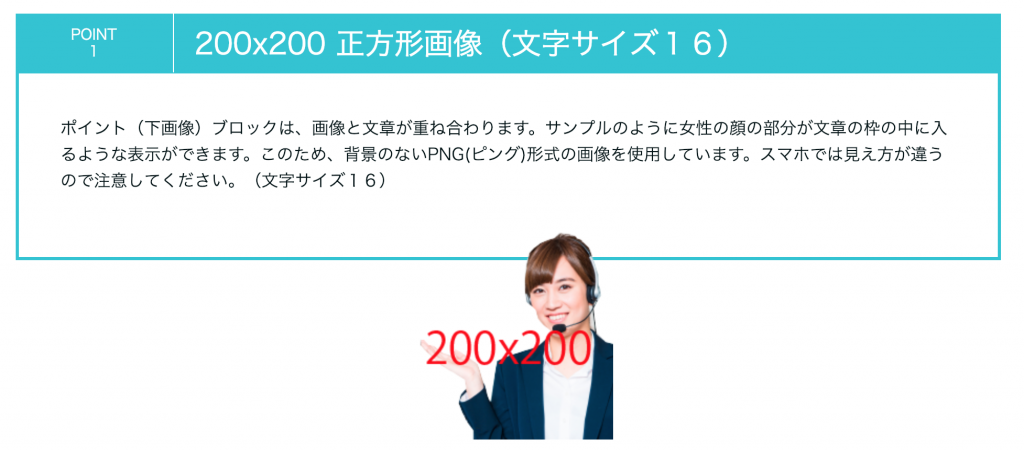
200×200 正方形画像(文字サイズ16)
文字サイズをちょっと大きめの16にしました。文字サイズの変更はプレミアム契約が必要ですのでご注意ください。

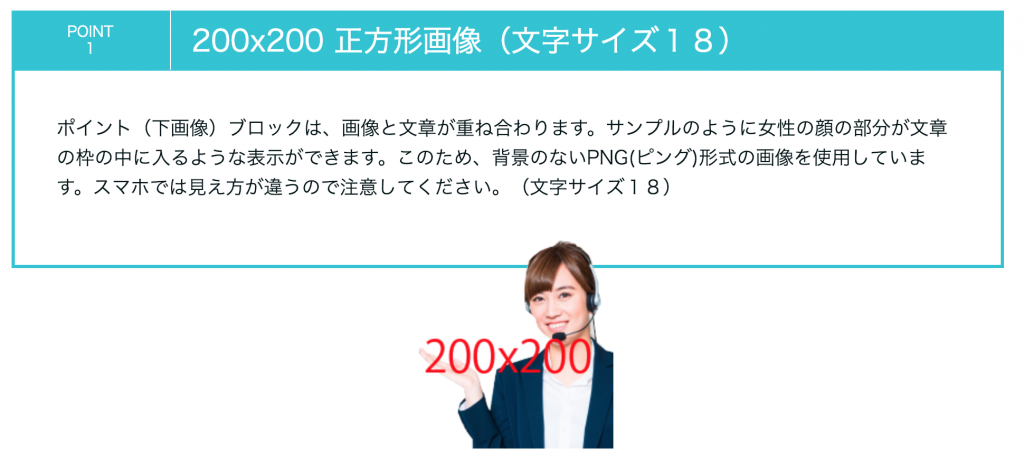
200×200 正方形画像(文字サイズ18)
文字サイズを18にしました。

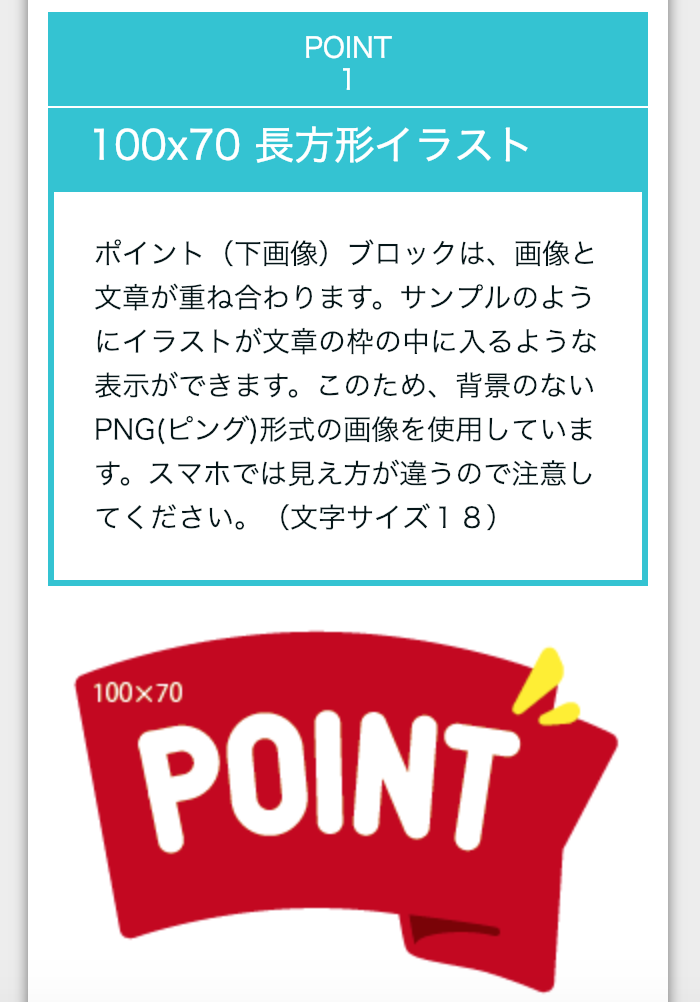
100×70 長方形イラスト
画像を写真ではなく、イラストを使用しています。
イラストのサイズは100mm×70mmです。

100×50 長方形イラスト

スマホでの見え方
200×100 長方形画像
スマホ表示にすると、画像と文章の重なりが無くなります。
文章枠と画像が単純に縦に並びます。
ご注意ください。

200×150 長方形画像

200×200 正方形画像 【お薦め】
PCでもバランスが良かったのですが、スマホでもキレイに見えます。お薦めです。

200×300 正方形画像
200×300 正方形画像
画像が大きくなり過ぎています。スマホではスクロールが必要です。

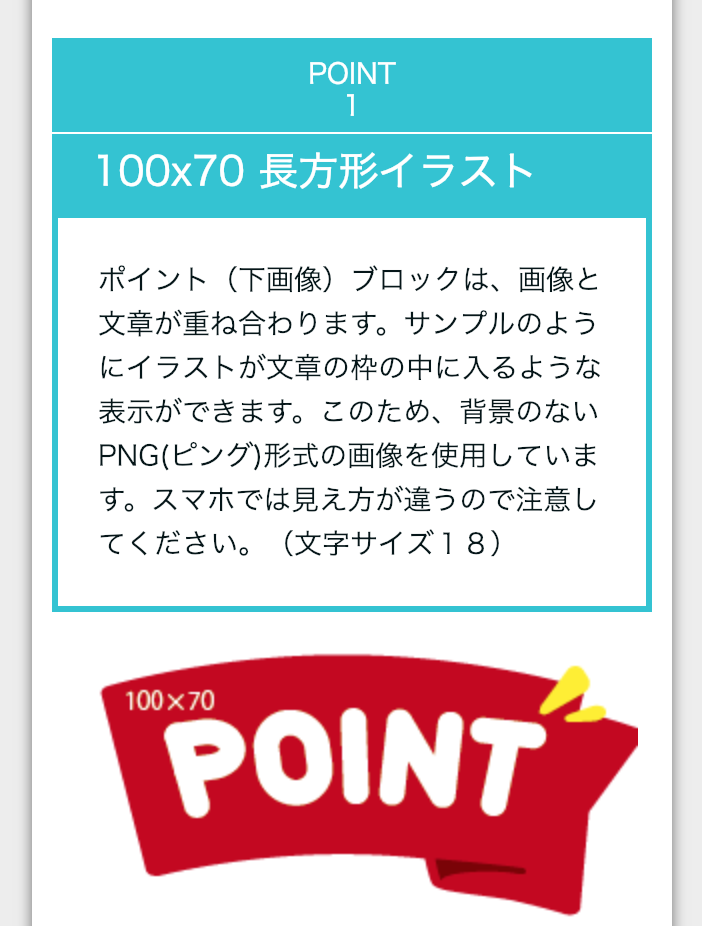
100×70 長方形イラスト

100×70 長方形イラスト
イラストサイズがちょうどいいようです。

まとめ
ポイント(下画像)ブロックで画像サイズ別の見え方を紹介いたしました。
画像は小さ過ぎず、大き過ぎずで、200×200の正方形画像がバランスが良いようです。
スマホ表示では文章枠と画像が重ならないので注意が必要です。
下はペライチで作成した実際のサンプル画面です。見るだけで分かるように画像サイズ別にサンプルを掲載してます。
ご参考にしてください(画像をクリックすると実際のページにジャンプします。)

ここまでお読みいただきありがとうございました。
-300x300.png)
-300x300.png)