ペライチ見るだけマニュアル【問合せ(右画像)】ブロック最適画像サイズ
こんにちは。
今日はペライチユーザのための見るだけマニュアル【文章+画像→問い合わせ(右画像)】の画像サイズ別の見え方を紹介します。
ペライチは無料でアカウント登録を作れます。とにかく作ってみましょう。まだの人は、下記からどうぞ。
ペライチユーザの見るだけマニュアル【問合せ】最適画像サイズ
皆さん、せっかく時間をかけてページを作成するのですから、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり、仕上がったページは自分でも「う~ん」今一つとなりがちです。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識して作成をしていけば、キレイなページに仕上がります。
毎日、代表的なペライチのブロックの画像の使い方をご紹介しております。
今回は「問い合わせ(右画像)」ブロックです。

このブロックは目立たないのですが、LP(ランディングページ)には必須で最重要なブロックです。
PC、スマホで見え方が異なります
多くのブロックがそうであるように、この「お問い合わせ」ブロックもPCとスマホでは画面が異なりましす。
まずはPCでの見え方です。
PCでの見え方
「お問い合わせ」ブロックは左側の文章欄、右側の画像の横幅が固定されるため、文章の行数でページの高さが違ってきます。
ですから、文章→画像サイズの順に決めていきます。
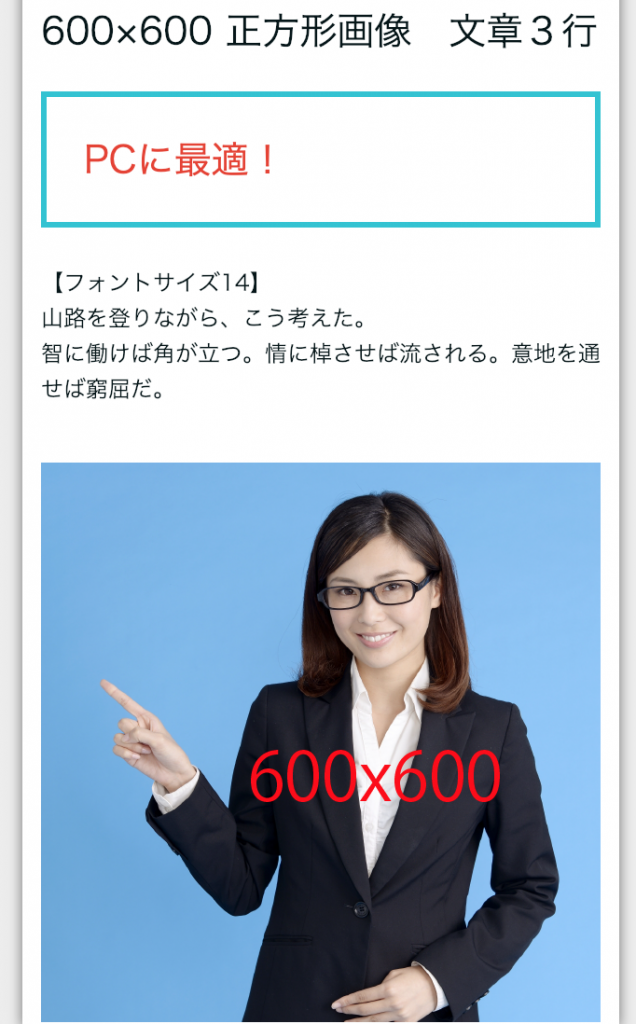
600×600正方形画像 文章3行
PCには600×600サイズで文章が3行が最適ではないでしょうか?後でご紹介しますが、スマホでもキレイに見えます。

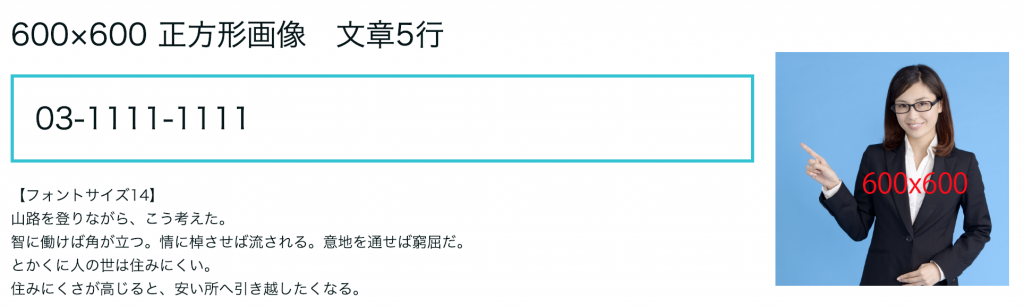
600×600正方形画像 文章5行
文章が5行で画像サイズが600×600では、ちょっと画像が小さく見えます。

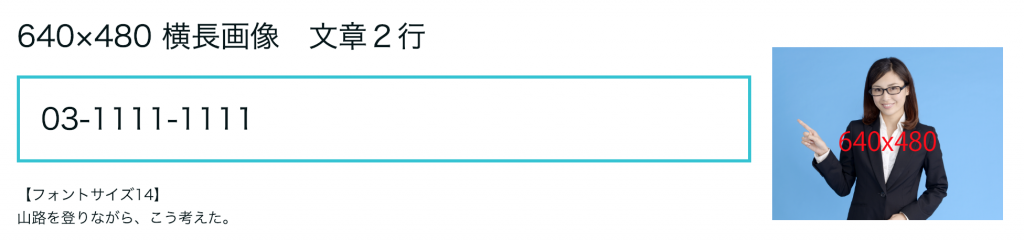
640×480 横長画像 文章2行
文章が2行で画像が640×480ではちょっと画像が小さ目になります。

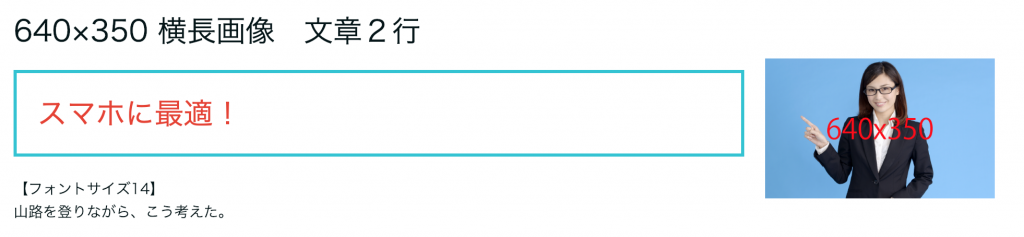
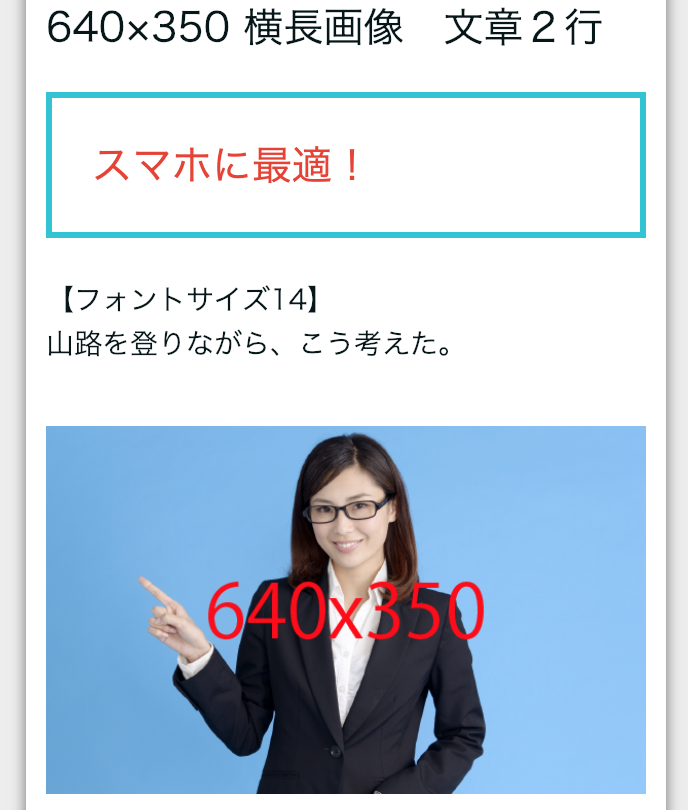
640×350 横長画像 文章2行
PCで表示するとちょっと画像が小さくなりますが、スマホではキレイです(スマホで見るの章参照)。文章がもう少し長くなってもOKです。

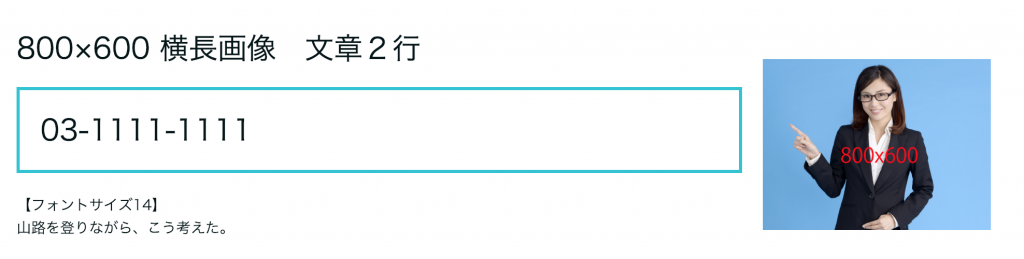
800×600 横長画像 文章2行

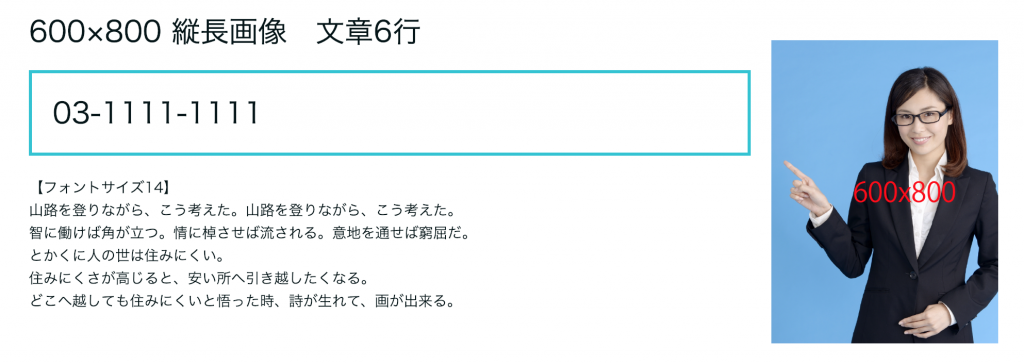
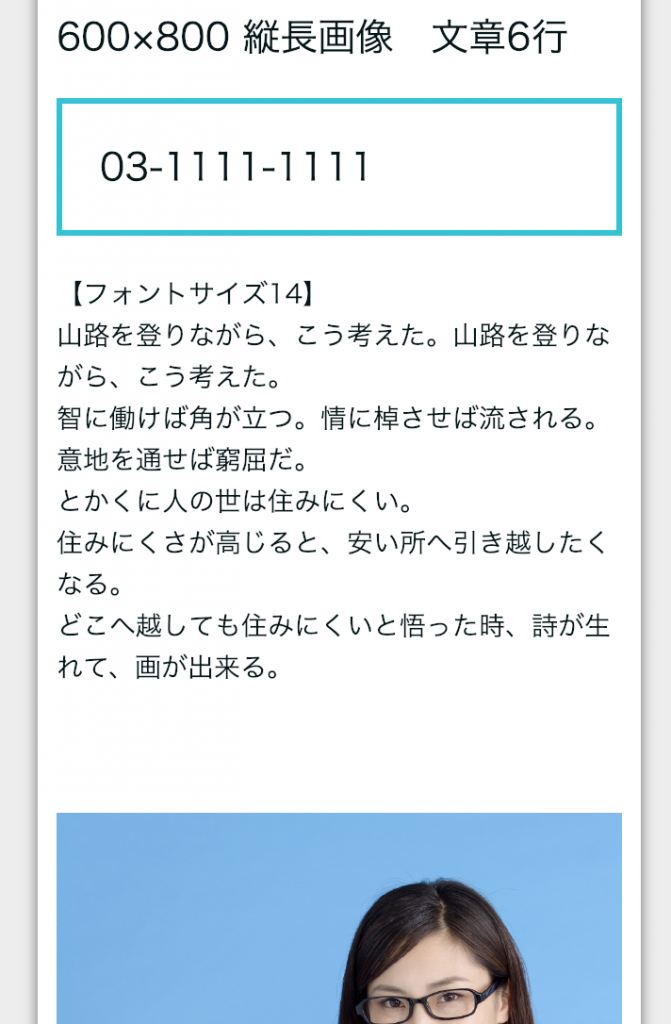
600×800 縦長画像 文章6行

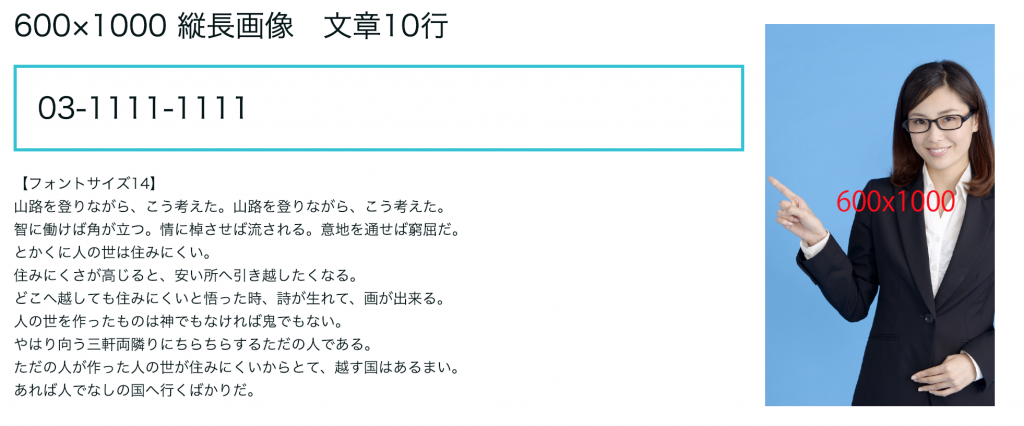
600×1000 縦長画像 文章10行
画像サイズと文章行数のバランスは良いのですが、文章10行は長すぎるようです。
PCでもスマホでも検索ユーザーは読まない可能性があります。

スマホでの見え方
640×359 横長画像 文章2行
【640×350 文章2行】はスマホではバランスが良くキレイに見えます。スマホには最適でしょう。文章は3行になってもOKです。

600×600 正方形画像 文章3行
【600×600 文章3行】はPCではキレイに見えたのですが、スマホでは画像がちょっと大きすぎるようです。

600×800 縦長画像 文章6行
【600×800 文章6行】は明らかに縦に長すぎます。スマホではみづらくなります。

まとめ
問い合わせ(右画像)のいくつかの文章行数と写真サイズの組み合わせを見てきました。
PCでは画像600×600文章3行がバランス良く、スマホでは、画像640×350文章2行が良さそうです。
これ以上画像が大き買ったり、文章行数が多いとバランスが良くないようです。
最後にペライチで作成した実際のサンプルページのリンクをご紹介します。下のヘッダー画像をクリックしてください。

ここまで見ていただきありがとうございました。
-100-300x300.jpg)
-100-300x300.jpg)