ペライチ見るだけマニュアル【左画像+リスト】最適画像サイズ
-100.jpg)
こんにちは。
【無料ホームページ作成】ペライチ 初心者向け 見るだけで分かるビジュアルマニュアルを目指しています。
今日はペライチユーザのためのブロックサンプル【箇条書き/リスト→左画像+リスト】ブロックのキレイなページの作り方を紹介します。
ペライチ【左画像+リスト】の最適画像サイズ
ペライチは無料でアカウント登録を作れます。とにかく作ってみましょう。
まだの人は、下記からどうぞ。
皆さん、せっかく時間をかけてページを作成するのですから、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり、仕上がったページは「う~ん、今一つ、、、、」となりがちです。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識して作成をしていけば、キレイなページに仕上がります。
このブログでは毎日、代表的なペライチのブロックの画像の使い方をご紹介しております。
今回は「箇条書き/リスト」にある「左画像+リスト」ブロックです。

このブロックは、商品の画像を見せて特徴などを箇条書きで表示するものです。
今回は左画像ブロックを例に紹介しましたが、「右画像+リスト」もあります。
ただ、人間は心理的に目線が左から右へ移るのが自然なため、右の画像で目線を引きつけて、左で箇条書きでポイントを説明する方が自然です。
画像サイズから文章量を決める(PC)
まずはPCでの目方です。
「左画像+リスト」ブロックは、簡単にキレイな画像リストが作成できます。しかし、ちょっと気をつければさらにバランスよく仕上がります。
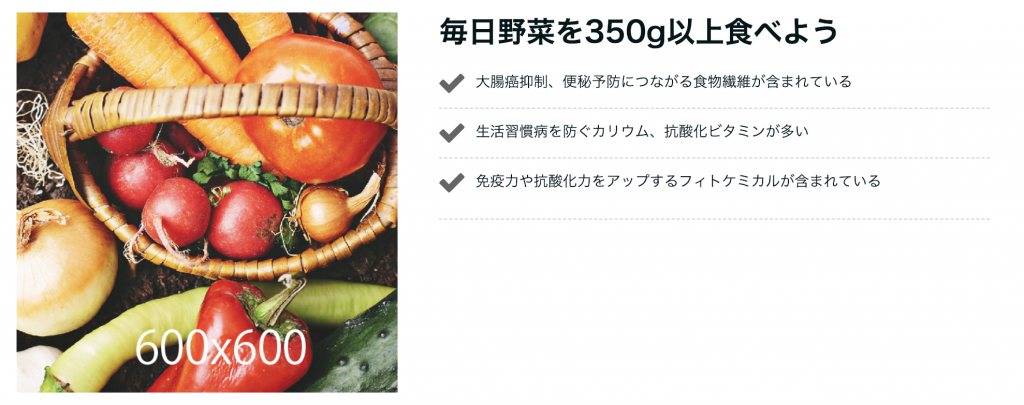
バランスが良い例
640×400画像

タイトルに箇条書きリスト3行がバランスが良くなります。

箇条書きリスト3行が少々長く(30文字程度)なってもバランスが良いです。
640×480画像

640×480画像では、タイトルに箇条書きリスト4行がバランスが良くなります。
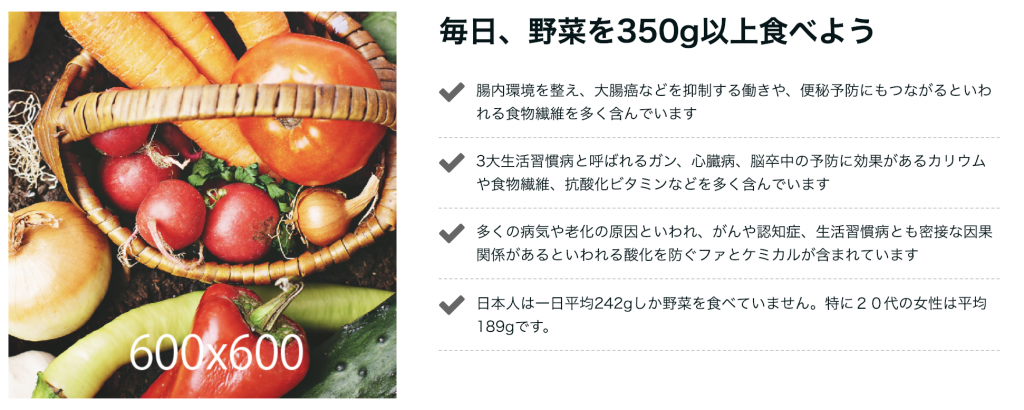
600×600画像

600×600画像では、タイトルに長めの箇条書きリスト4行がバランスが良くなります。
バランスが悪い例
640×480画像

640×480画像で箇条書きリスト3行では、画像が大きくちょっとアンバランスです。
640×600画像

640×600画像で箇条書きリスト3行では、さらにバランスが悪くなります。
スマホでは箇条書きを優先する
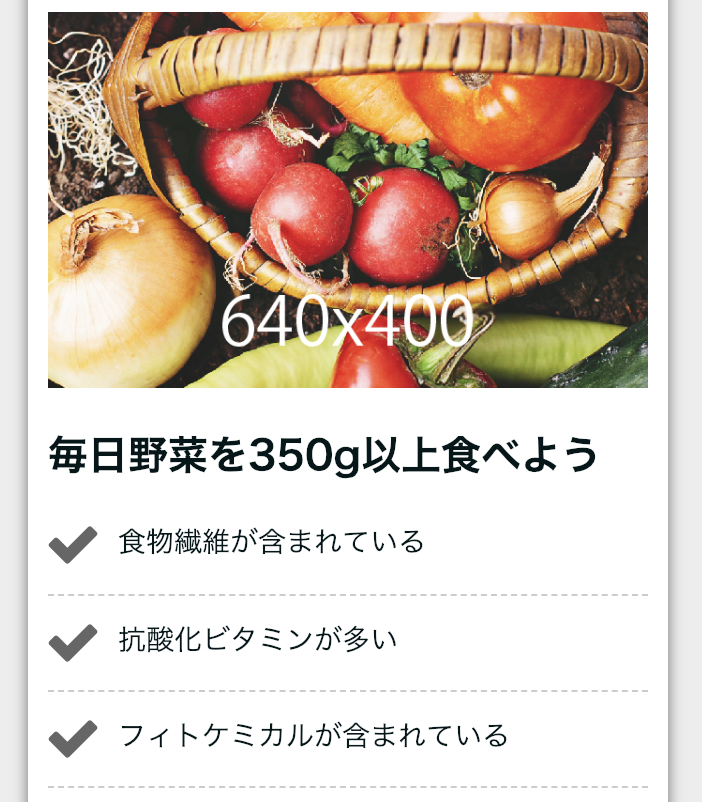
バランスが良い例
600×400画像

箇条書きリストは短くシンプルでキレイです。

18文字程度で箇条書きリストは折り返します。文字サイズは14pxです。(有料プレンのみ文字サイズ変更可)
バランスは良いのですが、スマホではちょっと文字が多すぎるかもしれません。
バランスが悪い例
640×480画像

640×480画像では、箇条書きリストに比べて画像が大きくなりすぎバランスが悪くなります。
600×600画像

画像が大きすぎ、バランスがさらに悪くなります。
まとめ
「左画像+リスト」ブロックは画像サイズと箇条書きリストの文章量をちょっと気をつける必要があります。
PC表示がメインならば、600×400画像に3行のちょっと長めのリスト、スマホ表示ならば、600×400画像に3行に短めのリストがバランスが良くなります。
箇条書きリストが4行になると、ちょっと文字が多すぎるかもしれません。
下はペライチで作成した実際のサンプル画面です。見るだけで分かるように画像サイズ別にサンプルを掲載してます。

ご参考にしてください。
ここまでお読みいただきありがとうございました。
-1-300x300.png)
-1-300x300.png)