ペライチ見るだけマニュアル【画像ボタン】最適画像サイズ
こんにちは。
今日はペライチユーザのための見るだけマニュアル【ボタン→画像ボタン】の画像サイズ別の見え方を紹介します。
ペライチは無料でアカウント登録を作れます。まずは作ってみることです。まだの人は、下記からどうぞ。
【ボタン→画像ボタン】の最適画像サイズはこれ
皆さんも私も、せっかくページを作成するのだから、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり、仕上がりを気にしないでページを作ってしまいます。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識するだけで、キレイなページに仕上がります。
代表的なペライチのブロックの画像の使い方をご紹介しております。
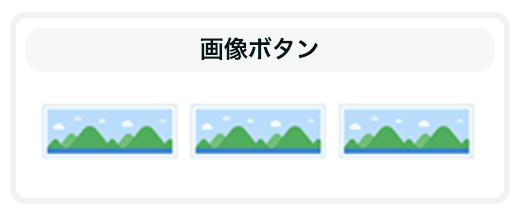
今回は「画像ボタン」ブロックです。

このブロックはあまり外部リンクへ飛ばすボタンなので、あまり多用しないと思います。
(外部へ飛ばすのは、一度ユーザーを外部へ飛ばすとユーザーは2度と帰ってこないのことが多いので使用しない方が良いと言われています)
このブロックはどんな画像サイズを用いても成形されるので、比較的キレイなページになります。
PC、スマホで見え方が異なります
PCでの見え方
横3列
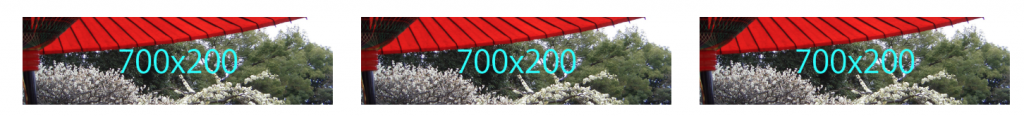
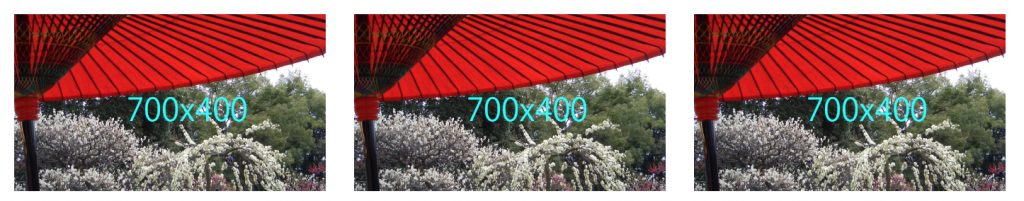
まずは幅と高さの異なる画像で、横3列のボタンを配置しました。
どれもキレイに整形されています。



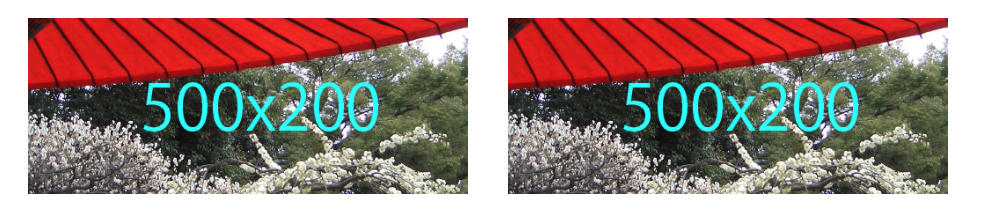
横2列
横2列でもキレイです。

横4列
横4列もキレイです。

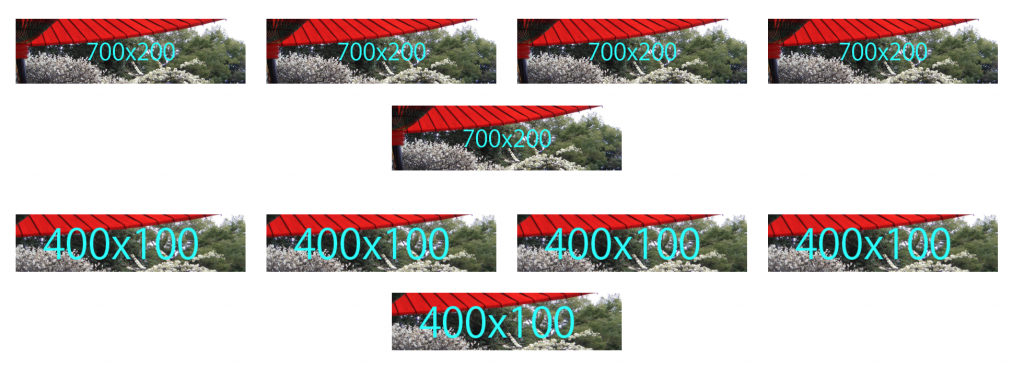
横5列
横5列はどんな横幅の画像を用いても、5個目以降のボタンが2行目になってしまいます。見栄えがよくありません。

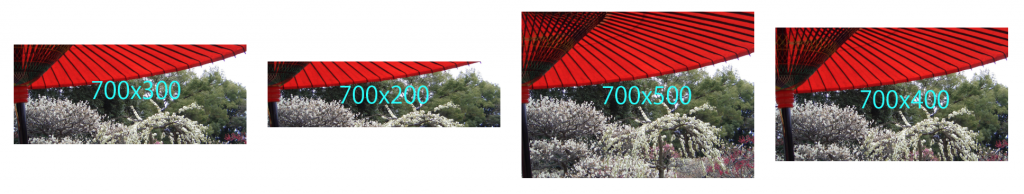
バラバラな画像サイズ
バラバラな画像サイズを用いると、凸凹な配置になります。横幅が異なる画像でも等間隔に整形されます。

スマホでの見え方
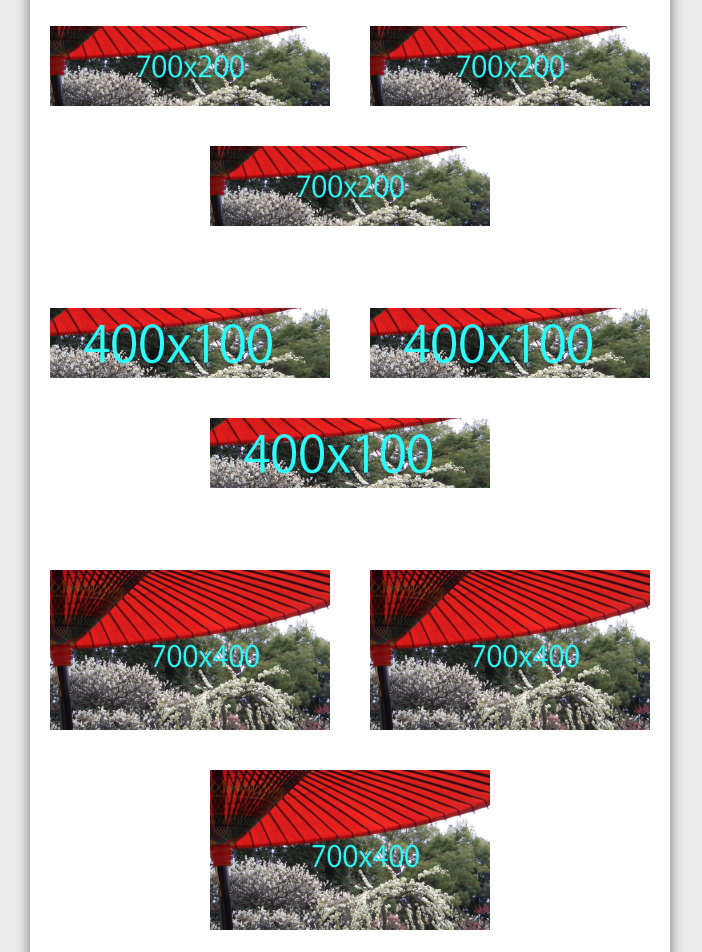
横2列
スマホでは横2、4列が一番キレイです。

横3列
スマホでは横3列は3個目のボタンが2行目になります。

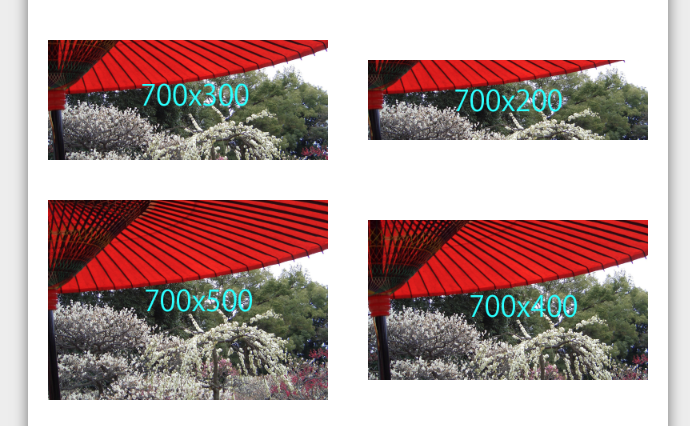
バラバラな画像サイズ
バラバラな画像サイズはスマホでもキレイではありません。

まとめ
画像ボタンでいろいろな画像サイズを試してみました。
PCとスマホでは見え方が異なるので要注意です。
どんな画像サイズを使用しても、横幅が同じになるようペライチは自動整形します。ケースによりますが、高さが低い画像の方がキレイなようです。
ボタン数はPCの場合5個以上、スマホの場合は3個以上で2行になります。あまりボタン数を増やさない方が良いようです。
下はペライチで作成した実際のサンプル画面です。見るだけで分かるように画像サイズ別にサンプルを掲載してます。

ご参考ください。
ここまでお読みいただきありがとうございました。
-300x300.png)
-100-300x300.jpg)