ペライチ見るだけマニュアル【プロフィール】の最適画像サイズ
.png)
こんにちは。
初心者向け「ペライチ見るだけマニュアル」で各ブロックの最適画像サイズをシリーズで紹介しています。
今日はペライチユーザのためのブロックサンプル【文章+画像→プロフィール】ブロックのキレイなページの作り方を紹介します。
結論はメイン画像は640×480のサイズ、小画像は640×427がオススメです。
詳細はブログの中身を見てください。
【プロフィール】ブロックはプレミアム、安心まるごと契約のみ使用できます。ご注意ください。
ペライチ【プロフィール】ブロックの最適画像サイズはこれ
ペライチは無料でアカウント登録を作れます。
とにかく作ってみましょう。
気軽に始められます。まだの人は、下記からどうぞ。
皆さん、せっかく時間をかけてページを作成するのですから、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり、仕上がったページは自分でも「う~ん」今一つとなりがちです。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識して作成をしていけば、キレイなページに仕上がります。
毎日、代表的なペライチのブロックの画像の使い方をご紹介しております。
今回は「プロフィール」ブロックです。

このブロックはLP(ランディングページ)で、自分が何者かを紹介するため、重要なページです。
誰でも、見知らぬ怪しい人から商品やサービスを購入することはありません。しっかし、キレイにこのページを作る必要があります。
PC、スマホで見え方が異なります
「プロフィールブロック」は横幅に合わせて整形さます(どんなサイズの画像を用いても画面上の横幅は同じになる)。写真の大きさ、右半分の文章量のバランスで最適な画像サイズが決めて行く必要があります。
PCでの見え方
640×480 横長画像
最適なバランスです。640×480画像と右側文章が3〜4行程度がキレイです。オススメの構成です。

640×350 横長画像
写真がちょっと小さなり、アピール度が低くなります。

600×600 正方形画像
写真がちょっと大きすぎます。

600×800 縦長画像
さらに写真が大きすぎます。

640×428 横長小画像
下段の小画像は640×427程度がバランスがいいです。

640×800 縦長小画像
縦長画像を使用してもキレイに整形されます。しかし、スマホではスクロール量が大きくなってしまうため、縦長画像はあまりオススメしません。

スマホでの見え方
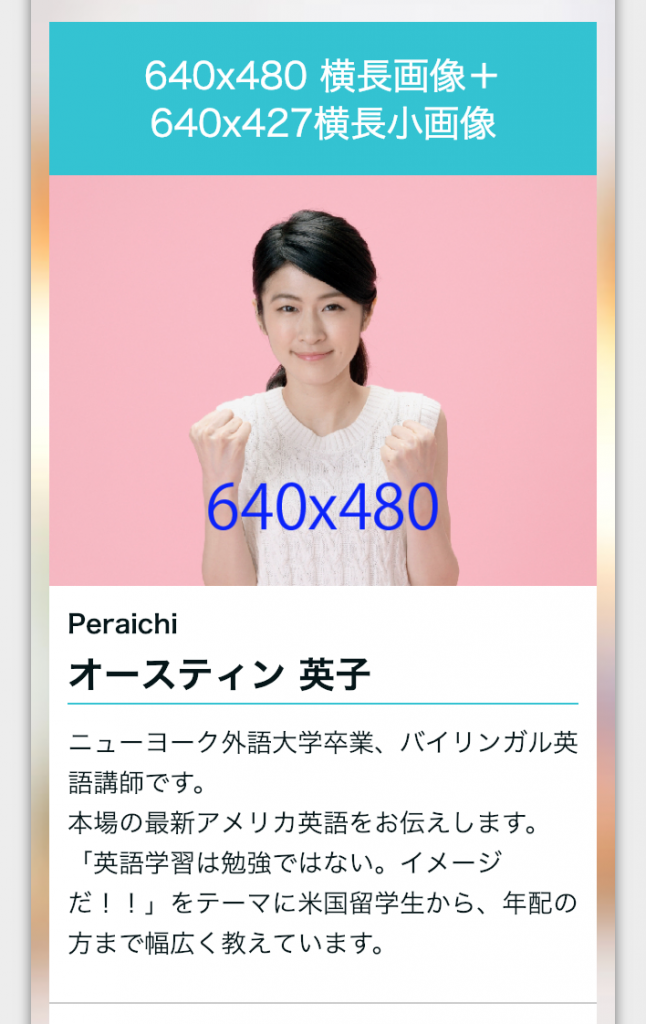
640×480 横長画像
バランスが良いのでオススメです。


640×350 横長画像

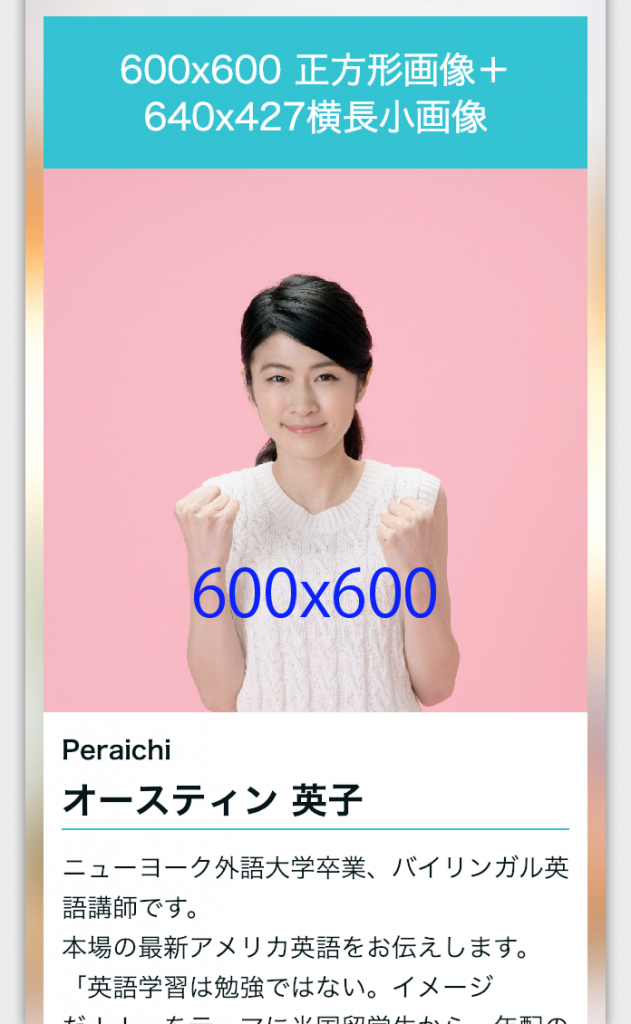
600×600 正方形画像

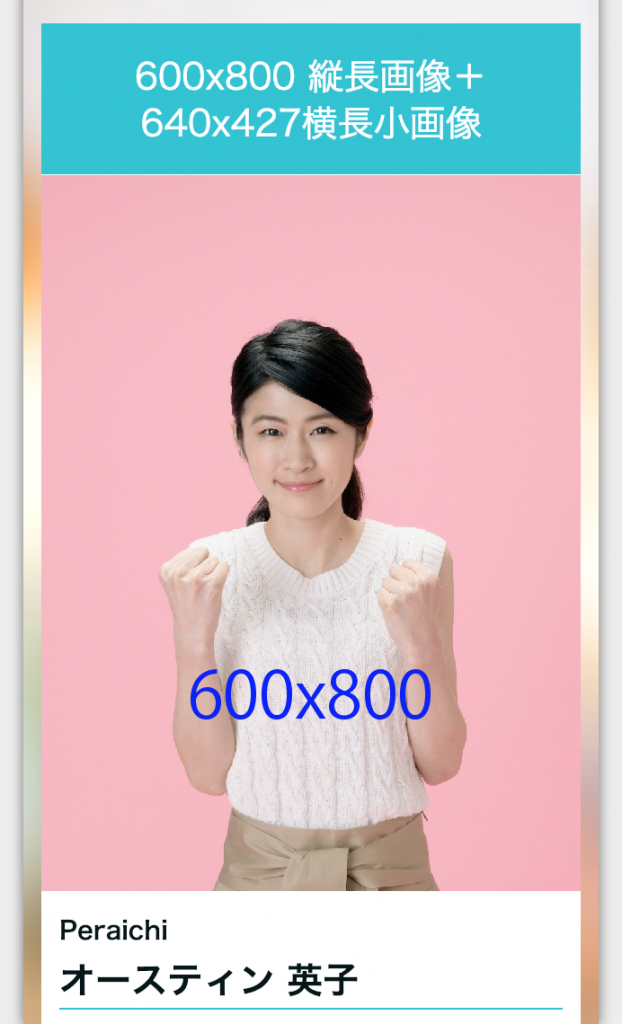
600×800 横長画像

640×800小画像
PCの項でも書いたのですが、スクロール量が多くなるので、あまりオススメできません。

まとめ
「プロフィール」で色々な画像サイズを使用してみました。
メイン画像は640×480のサイズ、小画像は640×427がオススメです。
下はペライチで作成した実際のサンプル画面です。見るだけで分かるように画像サイズ別にサンプルを掲載してます。
画像にリンクを貼ってあるので画像をクリックしてください。

ここまでお読みいただきありがとうございました。
-300x300.png)
-1-300x300.png)