ペライチ見るだけマニュアル【ステップ(画像付き)】で最適なサイズ
こんにちは。
今日はペライチユーザのためのブロックサンプル【箇条書き/リスト→ステップ(画像付き)】を紹介します。
ペライチ【ステップ(画像付き)】の最適画像サイズ
このブロックは申し込み手順などをさくっと紹介できるので、使用頻度が多いと思います。

下のサンプルを見ていただくと一発で分かりますが、最適なサイズはPCでは正方形、スマホでは横長、文章2行程度がキレイです。
前回同様に、サンプルページを作ってありますのでご参考ください。

【箇条書き/リスト→ステップ(画像付き)】
今回は箇条書き/リストブロックの中から、ステップ(画像付き)を説明します。
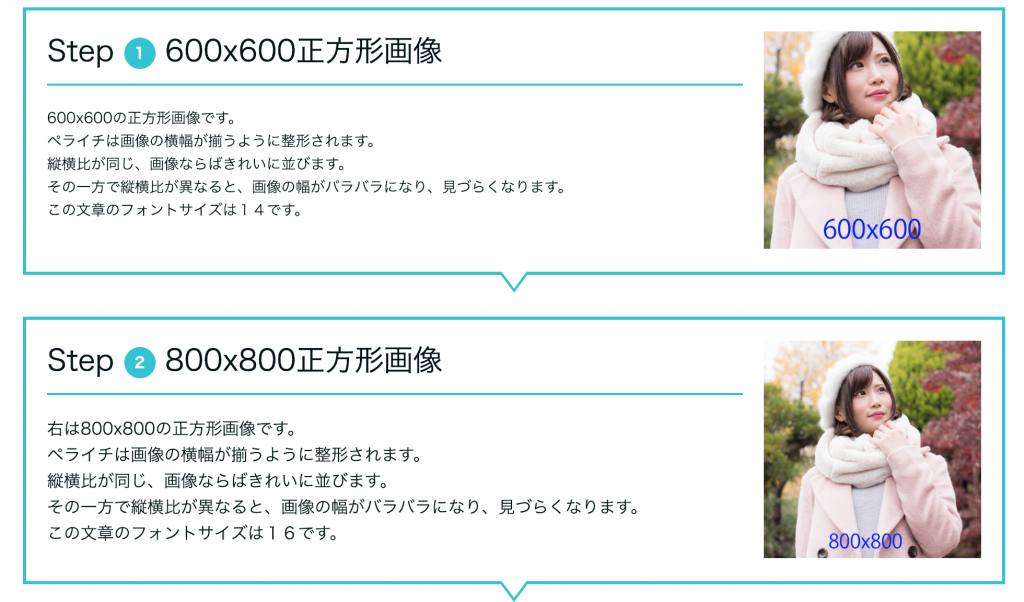
画像の縦横比が同じ場合
画像の縦横比が同じならば、異なるサイズの図形を使用してもきれいに成形されます。
下のように正方形の画像を使うとキレイになります。
ブロック内左側の文章量にもよりますが、フォントサイズ16〜20程度がが見やすいものと思われます。

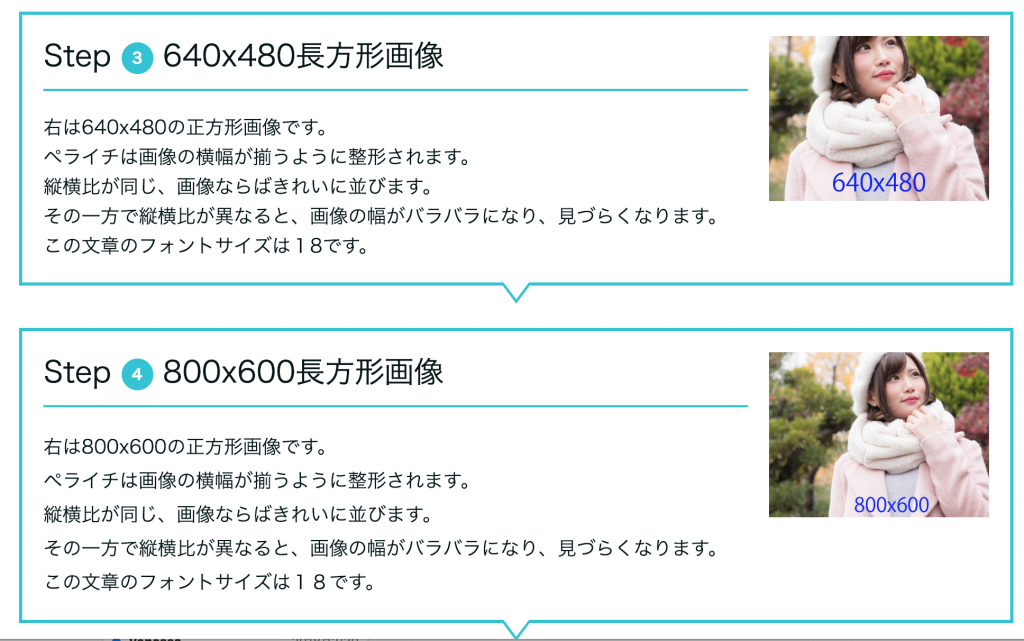
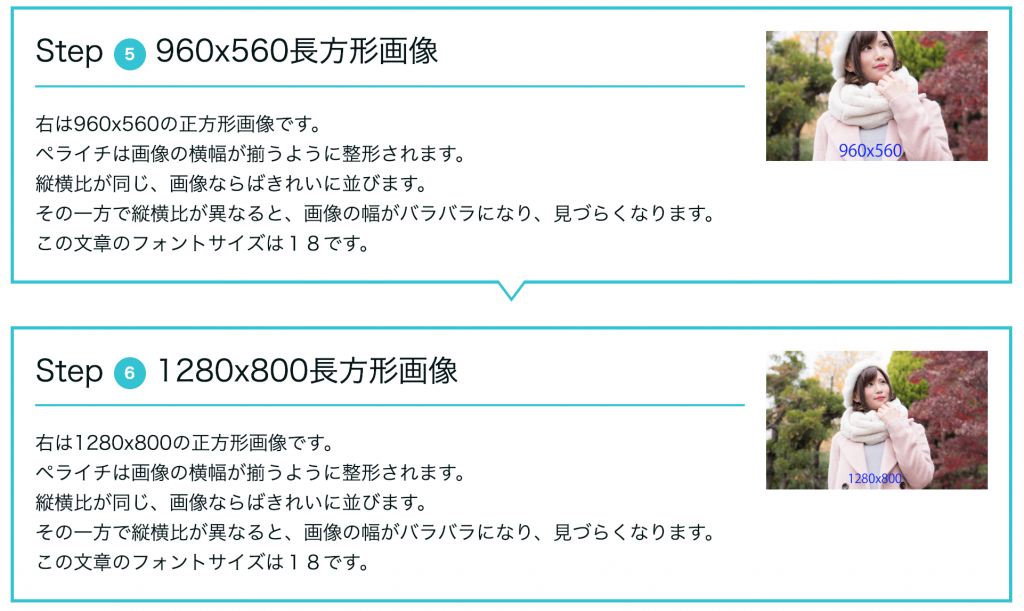
画像の縦横比が異なる場合
画像の縦横比が異なると、画像の高さがバラバラになり、見づらくなります。
解像度の高いキレイな画像を使用していますが、ペライチ上ではだんだんと小さくなります。(Stepが進むと画像が小さくなっていくことがわかります)
フォントサイズは16に統一しております。


スマホでは
スマホでは縦長になってしまいます。

写真は横長で、文章も2行程度がキレイに見えます。

まとめ
ペライチは他のブロックと同様に、ステップ(画像付き)ブロックも画像の横幅が合うように整形します。
文章量によりますが、PC表示の場合、正方形画像が比較的キレイなのではないでしょうか。
一方、スマホ表示の場合、横長画像で文章量が2行程度がキレイです。
ご参考にしていただければ幸いです。
ここまでお読みいただきありがとうございました。

-100-300x300.jpg)