ペライチ見るだけマニュアル【タイルレイアウト】最適写真サイズ
こんにちは。
今日はペライチユーザのためのブロックサンプル【その他→タイルレイアウト】の写真サイズ別の見え方を紹介します。
ペライチ【タイルレイアウト】の最適写真サイズはこれ
ペライチは無料でアカウント登録を作れます。
とにかく作ってみましょう。
気軽に始められます。まだの人は、下記からどうぞ。
せっかくページを作成するならば、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり見え方を気にしないで、ページを作ってしまいます。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識するだけで、キレイなページに仕上がります。

今回は「タイルレイアウト」です。
このブロックは写真と文章が市松模様に並ぶので、見栄えがします。ビジュアルにページを見せたい場合に最適です。
ただし、スマホで見るとPCのようにキレイに並びません。
主にPCユーザ向けのブロックです。ご注意ください。
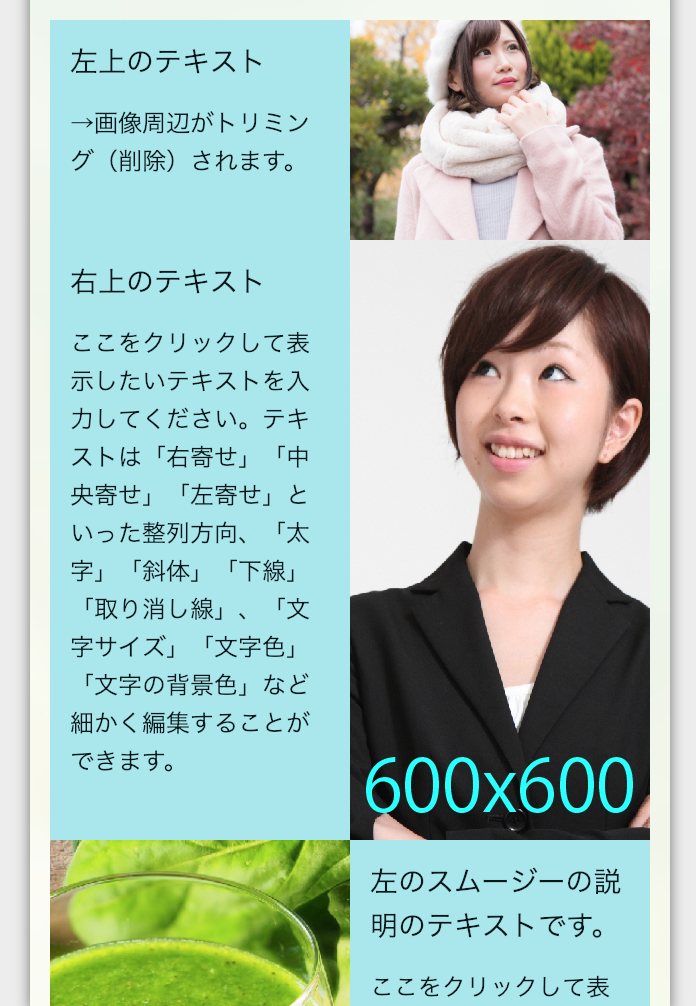
下はペライチで作成した実際のサンプル画面です。
ご参考ください。
タイルレイアウトは画像と文章を市松模様に並べるブロックです。
キレイに見せるためには、テキスト部分が重要です。
テキスト部分のタイトル文章の量により、写真のサイズが自動整形されます。市松模様にキレイに並べるためには調整が必要です。
正方形画像の場合
デフォルトでは、下記のように正方形がきれいに並びます。

下の段のタイトルを2行にしました。画像のサイズが自動整形されています。
ジュースと野菜の写真が少し縦長になっています。

もっと文章量を変化させました。自動整形されるため、画像の長さが上段と下段でことなってしまいました。

いろいろなサイズ画像の場合
いろいろなサイズの画像を使用してもキレイに整形されます。

スマホではあまりキレイに並びません。
左上の文章と画像、右上、左下、右下のブロックの組みわあで、文章によって画像が自動整形されます。
PCとは見え方が大きく異なりますので、注意が必要です。

全画面ギャラリーが入っているテンプレート
テキストは無く、全て写真の「全画面ギャラリー」ブロックはデフォルトの「ブランク」テンプレートには入っていません。

無料テンプレートでは
- 「ダンススクール」
- 「レストラン2」
- 「結婚式」
- 「サロン」
にあります。「全画面ギャラリー」ブロックを使用したい人は、これらのテンプレートを選んでください。
まとめ
タイルレイアウトはテキスト部分の文章量によって自動整形されます。
また、スマホでは大きく見え方が違っています。PCでページを作成しているとつい忘れてしまいますので、注意が必要です。
PCで閲覧するユーザが多いと想定される場合には良いブロックではないでしょうか。
ここまで、お読みいただきありがとうございました。

-100-300x300.jpg)
-300x300.png)