ペライチ見るだけマニュアル【上画像 背景画像あり・明】の最適画像サイズ
.png)
こんにちは。
ペライチ初心者向けの見るだけで分かるビジュアルなマニュアルを目指しています。
今日はペライチユーザのためのブロックサンプル、文章+画像タグの【上画像 背景画像あり・明】ブロックのキレイなページの作り方を紹介します。
ペライチ見るだけマニュアル【上画像 背景画像あり・明】の最適画像サイズはこれ
皆さん、せっかく時間をかけてページを作成するのですから、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり、仕上がったページは自分でも「う~ん」今一つとなりがちです。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識して作成をしていけば、キレイなページに仕上がります。
毎日、代表的なペライチのブロックの画像の使い方をご紹介しております。
今回は「上画像 背景画像あり・明」ブロックです。

このブロックは背景画像で雰囲気を作りながら、画像を用いて商品やサービスのポイントなどを説明する時によく利用されます。
類似ブロックで「背景画像あり・暗」があります。こちらは背景画像が少し暗くなりますので、ページの雰囲気に合わせて使い分けてください。
PCとスマホでは見え方が異なる
PCでの見え方
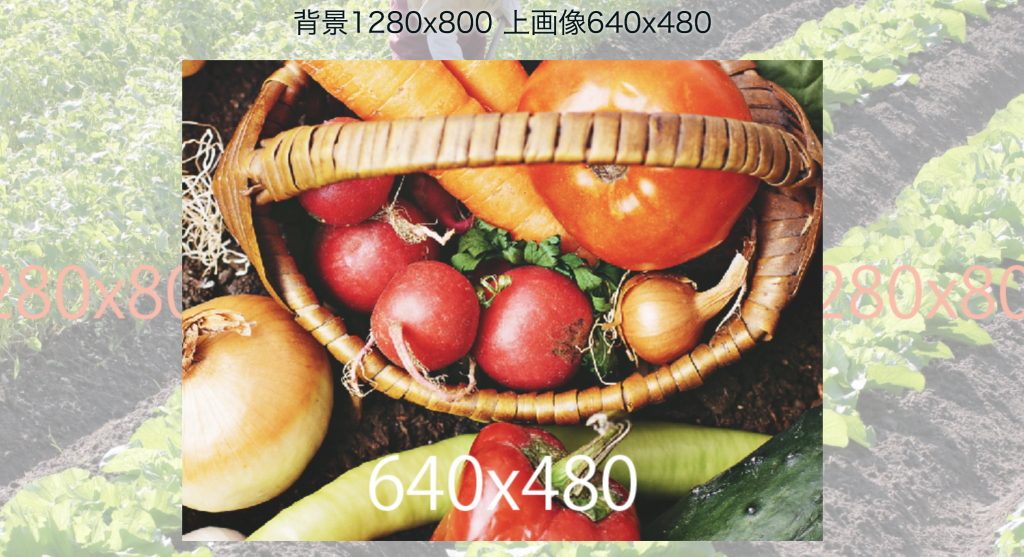
上画像640×480
背景画像 1280×800 上画像640×480のケースです。
ページの大きさは上画像のサイズで決まります。画像の横幅は固定され、上画像の高さによりページの高さが自動的に整形されます。
背景画像はどのサイズでも、横画面一杯に広がります。

上画像640×400 オススメ
背景画像 1600×800 上画像640×400のケースです。
上画像640×480のケースと比べて、上画像の高さがちょっと小さいのでページの高さも小さくなります。
背景画像はあまり影響していません。
このサイズがオススメです。

上画像640×600 正方形
背景画像 1280×800 上画像600×600のケースです。
上画像に正方形を使用していますが、横幅は長方形を使用した時と同じです。
上画像がちょっと大きすぎるようです。

スマホでの見え方
上画像640×480
スマホでもページの高さは上画像で決まります。

上画像640×400

上画像600×600 正方形
上画像がかなり大きく表示されます。

まとめ
「上画像 背景画像あり・明」ブロックでさまざまな画像サイズを用いてみました。
ページの目的により異なりますが、上画像640×400がPCでもスマホでも一番バランスが良さそうです。
ペライチは無料でアカウント登録を作れます。
とにかく作ってみましょう。
気軽に始められます。まだの人は、下記からどうぞ。
下はペライチで作成した実際のサンプル画面です。見るだけで分かるように画像サイズ別にサンプルを掲載してます。
画像をクリックすると、実際のサンプル画面に飛びます。

ここまでお読みいただきありがとうございました。
-300x300.png)
-300x300.png)