ペライチ見るだけマニュアル【プロフィール】の最適画像サイズ
.png)
こんにちは。
ペライチ初心者向けの見るだけで分かるビジュアルなマニュアルです。
今日はペライチユーザのためのブロックサンプル【その他→プロフィール】ブロックのキレイなページの作り方を紹介します。
ペライチ見るだけマニュアル【プロフィール】の最適画像サイズ
ペライチは無料でアカウント登録を作れます。
とにかく作ってみましょう。
気軽に始められます。まだの人は、下記からどうぞ。
皆さん、せっかく時間をかけてページを作成するのですから、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり、仕上がったページは自分でも「う~ん」今一つとなりがちです。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識して作成をしていけば、キレイなページに仕上がります。
毎日、代表的なペライチのブロックの画像の使い方をご紹介しております。
今回は「プロフィール」ブロックです。

プロフィールブロックは無料版とプレミアム版の2種類があります。
今回は「その他」に入っている無料版「プロフィール」ブロックを説明します。
PC、スマホで見え方が異なります
PCでの見え方
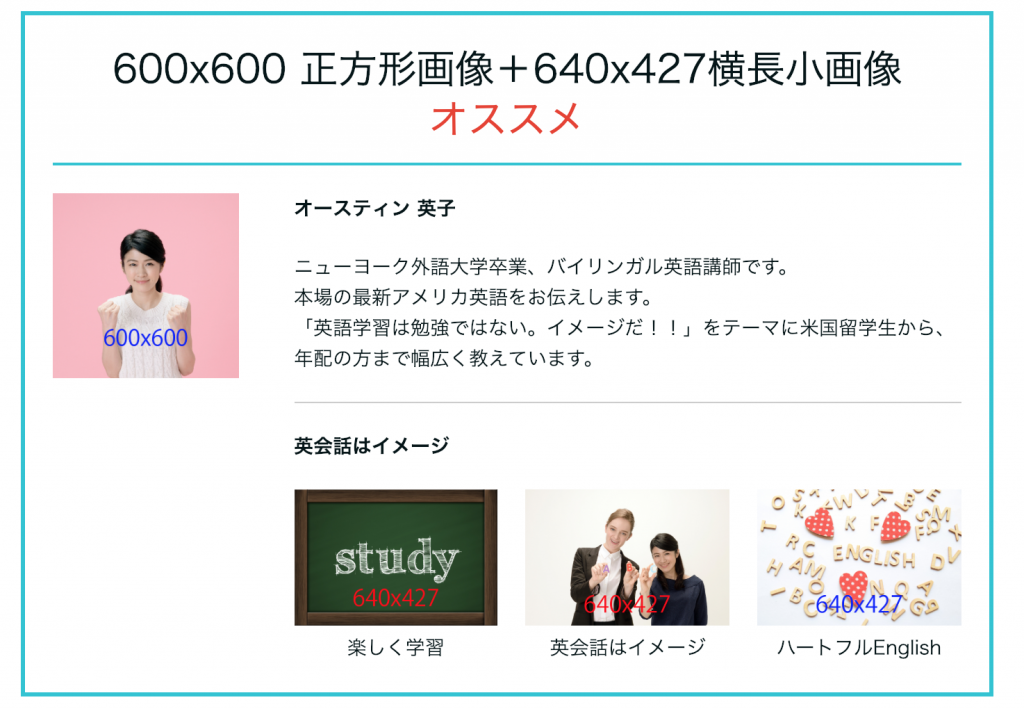
600×600正方形画像
600×600正方形画像と640×427横長の小画像の組みわせです。
PCでもスマホでもコンパクトに見えるので、このサイズの組み合わせがオススメです。

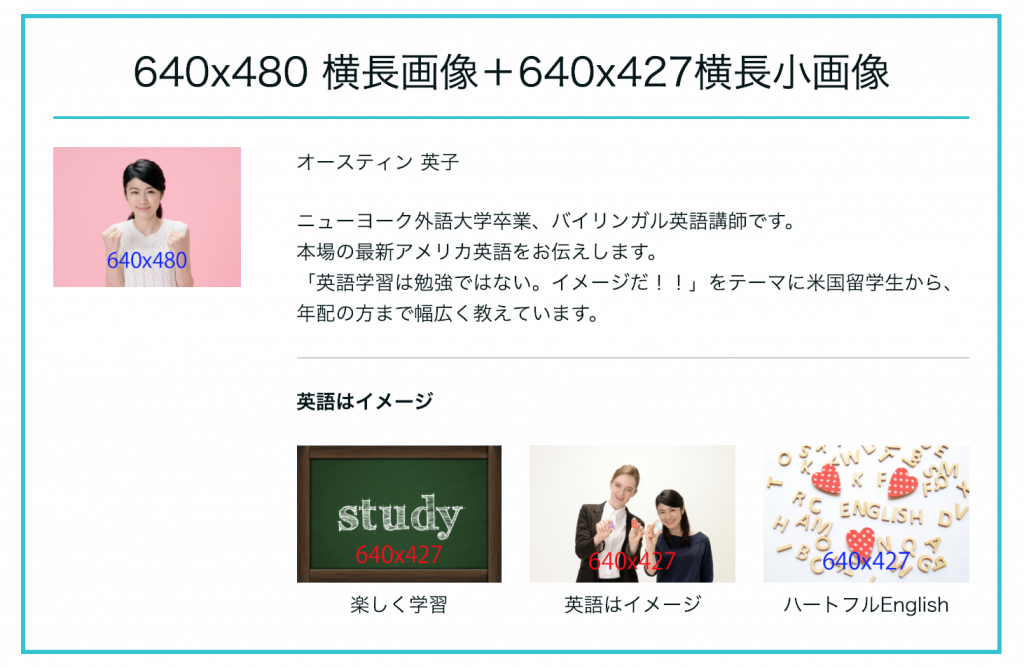
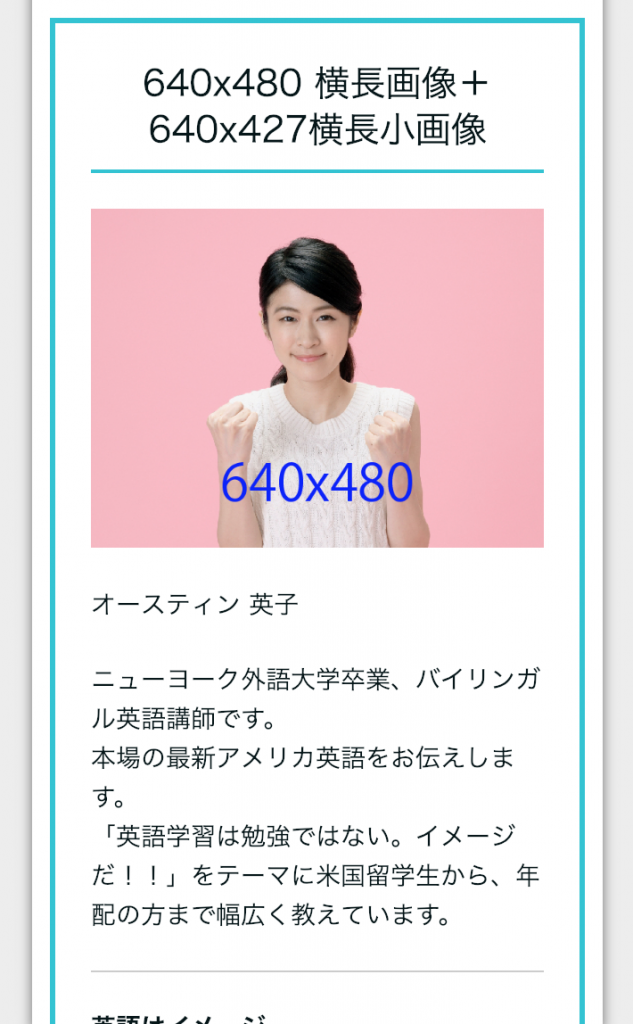
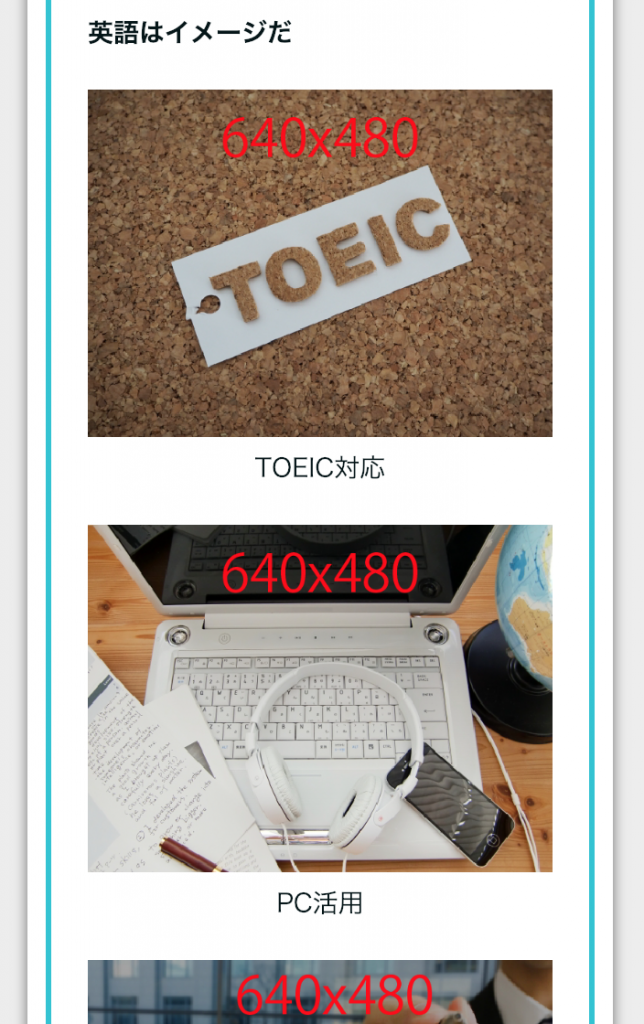
640×480 横長画像
画像は横幅固定で成形されるため、画像が小さくなります。

640×900 縦長画像
ブロックの中で画像が大きくなります。PCではキレイですが、スマホでは画像が大きくなりすぎます。

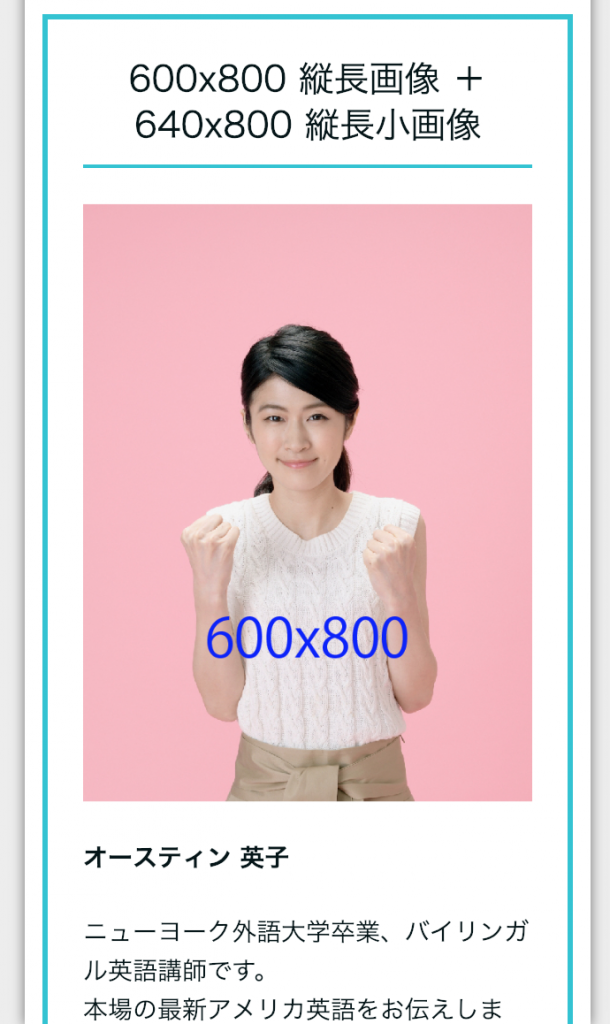
600×800 縦長画像 + 640×800 縦長小画像
小画像に640×800の縦長画像を使用しています。
顔の画像に比べて、小画像が大きくなりすぎちょっとバランスが悪くなっています。

スマホでの見え方
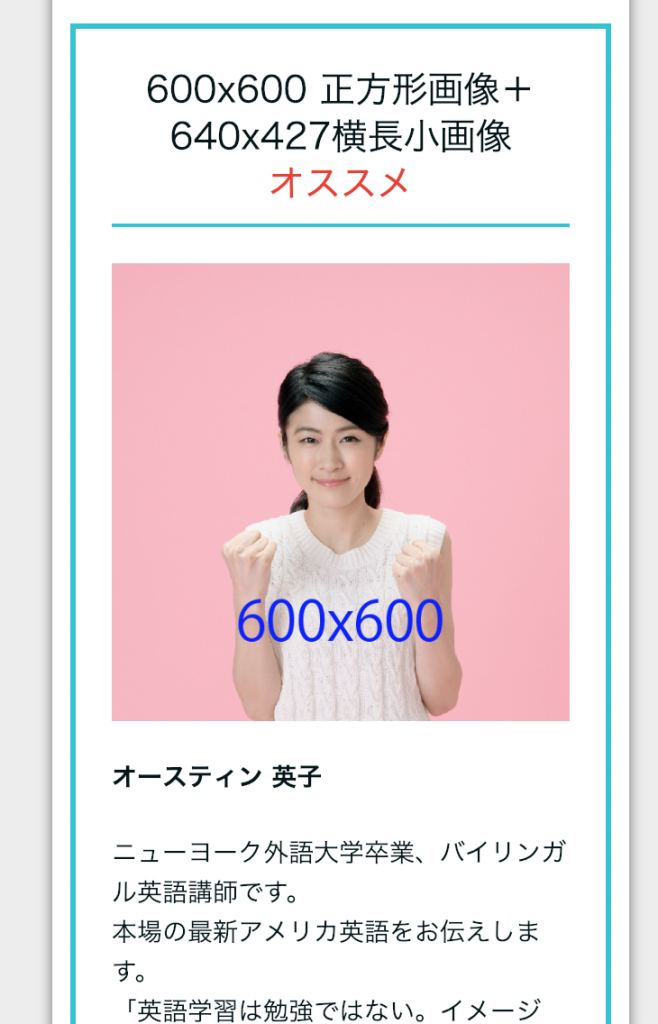
600×600 正方形画像
スマホでもこのサイズの組み合わせが一番バランスがいいようです。


649×680 正方形画像
顔の画像がちょっとだけ小さくなります。スマホではこのサイズも見やすいです。

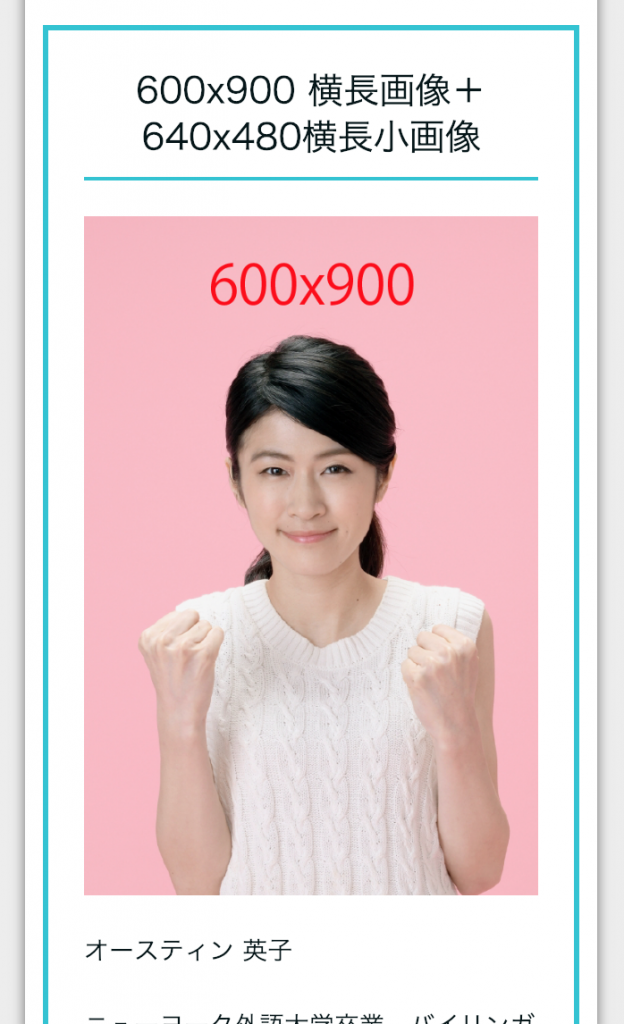
600×900 長方形画像 + 640×480 横長小画像
このサイズでは顔の画像が大きくなりすぎ、バランスが悪くなります。
小画像に640×480の画像を使用しています。640×427に比べて多少大きくなっていますが、あまり差はありません。


600×800 長方形画像 + 640×800 縦長小画像
小画像に640×800の縦長画像を使用しているパターンです。スマホでは小画像が大きすぎで、スクロール量が多くなってしまいます。


まとめ
無料プランでも使用できる「プロフィール」ブロックにいろいろなサイズの画像を使用してみました。
600×600正方形画像と640×427横長の小画像の組みわせがオススメです。
プレミアムプラン以上で使用できる「プロフィール」ブロックよりもシンプルですが、コンパクトにプロフィール情報を閲覧者に見せることができます。
プレミアムプランの「プロフィール」ブロックの解説は下記をご参照ください。
.png)
下はペライチで作成した実際のサンプル画面です。見るだけで分かるように画像サイズ別にサンプルを掲載してます。
画像をクリックすると、サンプル画面に飛びます。

-300x300.png)
-1-300x300.png)