ペライチ見るだけマニュアル【お悩み】最適写真サイズ
こんにちは。
今日はペライチユーザのためのブロックサンプル【文章+画像→お悩み】の画像サイズ別の見え方を紹介します。
見るだけで分かるマニュアルが目標です。
ペライチ【お悩み】最適写真サイズはこれ
ペライチは無料でアカウント登録を作れます。
まずは触って、実際に作ってみることです。
気軽に始められます。まだの人は、下記からどうぞ。
皆さん、せっかく時間をかけてページを作成するのですから、少しでもキレイなページにしたいですよね。
ペライチは簡単にページが作れてしまうので、ついつい夢中になり、仕上がったページは自分でも「う〜ん」今一つとなりがちです。
しかし、ページをキレイにするのはちょっとしたコツがあり、そのコツを意識して作成をしていけば、キレイなページに仕上がります。
毎日、代表的なペライチのブロックの画像の使い方をご紹介しております。
今回は「お悩み」ブロックです。

このブロックはLP(ランディングページ)で定番と言われるほど見かけます。新パソナの法則でも、P(Problem)の表現で頻繁に利用されています。
このブロックはどんな画像サイズを用いても比較的キレイなページになります。
しかし、比較的縦長の写真でページがキレイになります。詳細は下記のサンプルをご覧ください。
最後に、実際のページのURLも貼り付けてあります。
縦長と横長の画像
縦長の画像がおすすめ
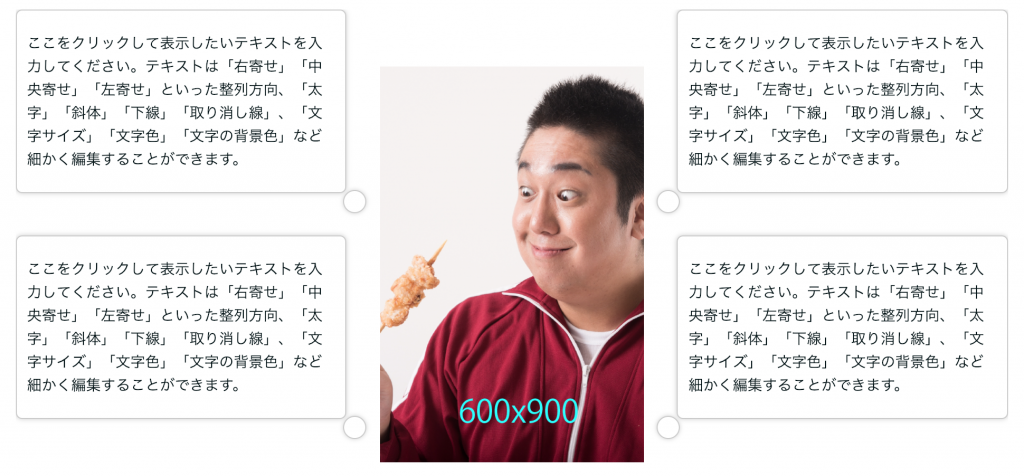
「お悩み」ブロックの中央画像は縦長の写真を使用するとキレイに収まります。
下は600x900pxの写真を使用したものです。このサイズがベストと思われます。

悩みの文章が短くても、整っています。

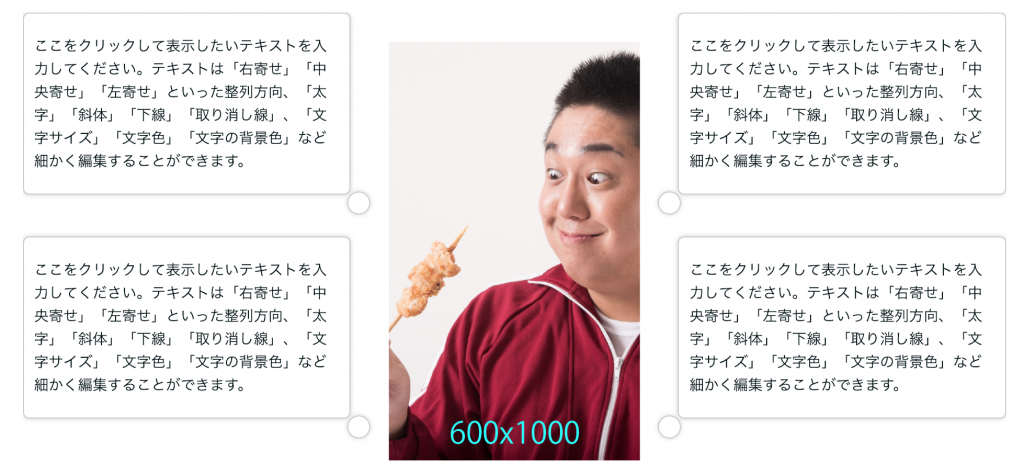
下は600x1000pxの写真を使用したものです。文章が長い場合に、収まりがよくページが整います。

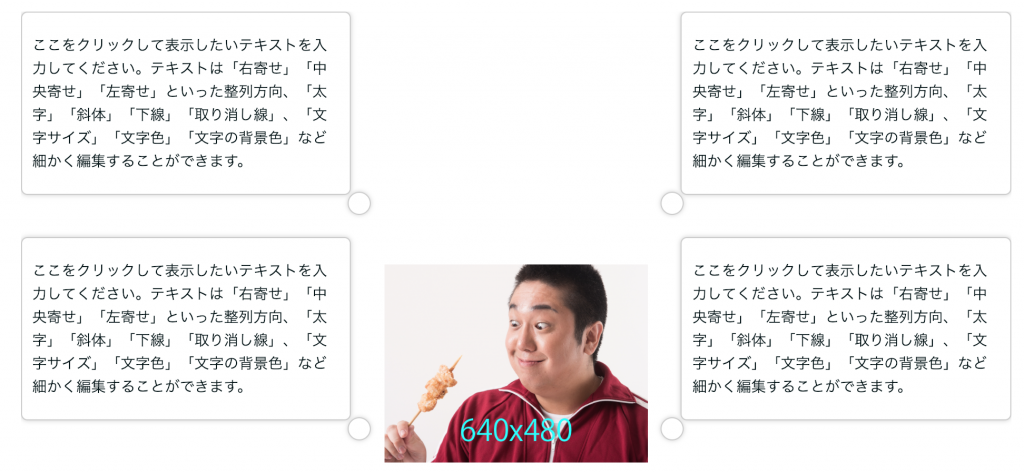
横長の画像はバランスが悪くなる
横長の写真で、画像の高さが足らないと、バランスが悪くなります。

文章が長くなるとさらにバランスが悪くなります。

まとめ
「お悩み」ブロックの中央画像のサイズをいろいろ試してみました。
縦長の画像が、文章が長くても短くてもページが整います。
「お悩み」ブロックでは縦長画像をお薦めします。
下はペライチで作成した実際のサンプル画面です。見るだけで分かるように画像サイズ別にサンプルを掲載してます。


ご参考ください。
ここまで読んでいただきありがとうございました。
-300x300.png)
-1-300x300.png)