【初心者向け】iLoveIMGの使い方(ヘッダー画像の作成)
-1-300x184.png)
こんにちは。いかがお過ごしですか。
今回は無料画像編集ツール「iLoveIMG」でヘッダー画像を作成する方法をご紹介いたします。
ヘッダー画像を自分で作れると、ブログなどで自分ならではのトップページが設置できるので集客に有利です。
「iLoveIMG」は何ができるのかわかりずらいですが、ちょっとした画像編集は難なくできます。
Webなのでネットがつながる環境がないと使えませんが、いちいちアプリを立ち上げる必要はないのでさっと編集できて大変便利です。
「iLoveIMG」日本語版のURLです。
[blogcard url=”https://www.iloveimg.com/ja”]
「iLoveIMG」の始め方は私の以前のブログをご参照ください。
[blogcard url=”https://yumiinc.net/2019/02/01/ilicrop/”]
「iLoveIMG」は画像を作成途中で保存して、後日保存した画像から続きの編集ができないのがちょっと欠点です。
「iLoveMSG」でヘッダー画像を作成する
バックグラウンド画像の設置
最初にバックグランド画像の設置します。
全体メニューから「写真エディター」を選択します。
-300x147.png)
青い「画像を選択」ボタンを押します。
-300x71.png)
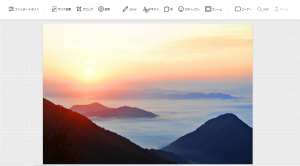
画像を選択します。
-300x179.png)
画像が表示されます。

画像のサイズを入力します。
今回は例として横1500ピクセル×縦1024ピクセルの画像にします。
ペライチなどのLP(ランディングページ)の先頭ページにはぴったりです。
バックグラウンドの画像サイズは使用するケースにより選んでください。
ツイッターのヘッダー画像は横1500ピクセル×縦500ピクセルです。
![]()
緑の「適用」を押してサイズを確定させます。
挿入する画像の設置
右側の黒い「開く」ボタンを押します。
-300x83.png)
挿入する画像を選択します。
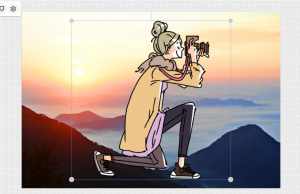
下記のように画像が挿入されます。

画像4すみのポイントで画像の大きさの変更、画像の中心で出る「+マーク」で画像の位置を調整します。
-300x202.png)
繰り返して他の画像を挿入します。
-300x202.png)
文字の入力
文字も入力してみましょう。
上部の「テキスト」を押します。
.png)
「テキスト」を入力します。
例では「もっと撮影をしよう!!」を入力しています。
-300x206.png)
以上で画像の挿入は完成です。
まとめ
無料画像編集ツール「iLoveIMG」でヘッダー画像を作成する方法をご紹介いたしました。
ブログなどで自分ならではのトップページが設置できるときれいですし、訪問者にページの目的や概要を視覚的に伝えることができます。
簡単ですので、是非とも試してみましょう。
ここまでお読みいただきありがとうございました。
-1-300x300.png)
-1-300x300.png)